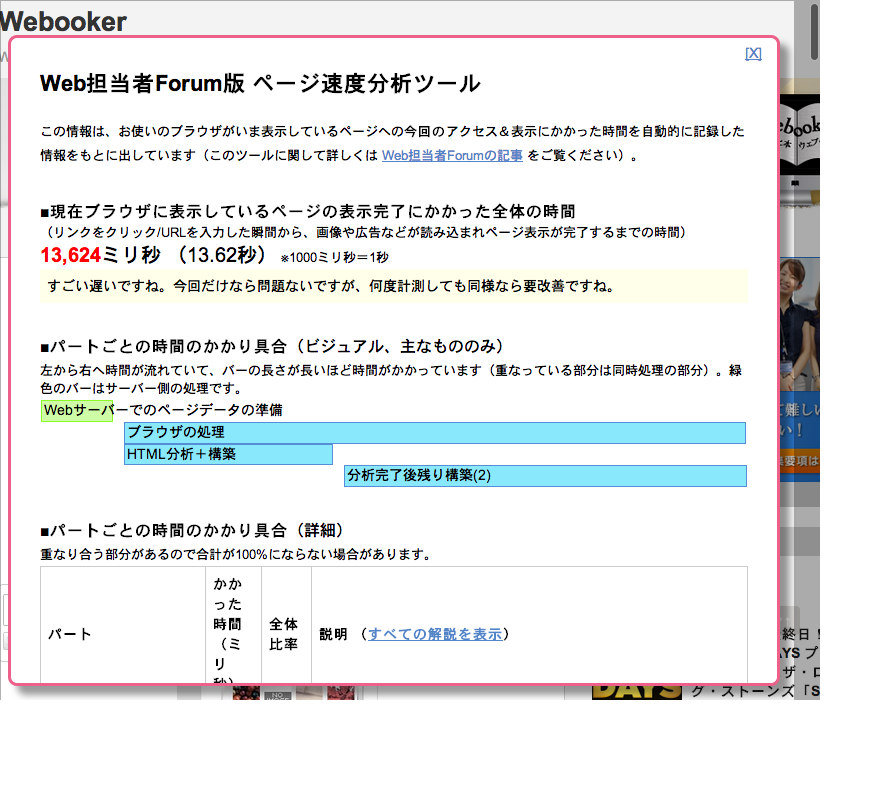
height:100%を指定したらbxsliderのカルーセルでEdgeだけなめらかにスクロールしない

こんにちは。Webookerです。
タイトルの通りですが、Windows10のEdgeだけなぜかスライドショー(カルーセル)がスムーズに動かなかったのでメモしておきます。
結論から言うと、スライドショーとして使っていたhtmlのdiv要素に、cssでheight:100%を指定していたことが原因でした。
HTML
<div class="c-carousel">
<div class="c-carousel__item">
<a href="#"><img src="http://placehold.jp/3d4070/ffffff/120x58.png?text=logo01" alt=""></a>
</div>
</div>
CSS
.c-carousel{
height:100%;
.c-carousel__item{
height:100%;}
}
MacもWindowsもすべてのブラウザでスムーズに動いていたのですが、なぜかMicrosoftのEdgeだけが滑らかなスクロールではありませんでした。
ちなみに、bxsliderにする前はslick.jsを使っていました。
スクロールがEdgeだけスムーズではないと気がついたのはその時で、もしかするとそれもcssのheight指定が問題だったのかもしれません。(未検証)
slick.jsは、以下のようなissueが登録されているので、height指定に関係なくEdgeでスムーズではない可能性もあります。
Microsoft Edge variable width slider animation is not smooth · Issue #3425 · kenwheeler/slick · GitHub https://github.com/kenwheeler/slick/issues/3425
検索しまくっても分からず、他のjsが干渉しているのかと一旦全消ししてみたり、スライドショーのjsを変えてみたりしましたが、結局原因は過去の自分が消し忘れたcssだったと知って愕然。(そりゃ検索に出ないわ!でも同じ現象が出て困っている人がいるかもしれないと記事にしてみました。)
slick.jsは簡単に実装できて、オプションも豊富な素敵なスライドショーですが、ticker表示(ニュースモード?)にする場合はbxsliderの方がいいのかもしれないなーと思いました。
教訓:試行錯誤していたときに書いた不要なcssは消すこと!