background-sizeが効かない?!指定する時に注意すべきこと

webooker
Retina対応時に便利なプロパティ、background-size
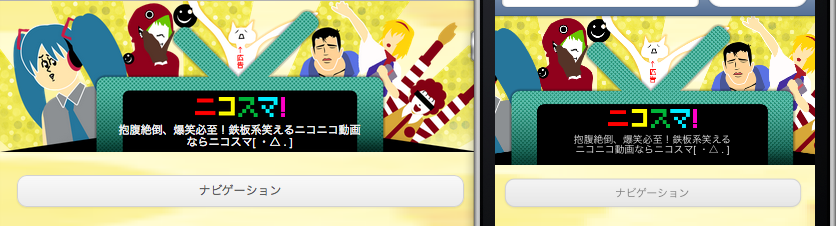
Retinaディスプレイに対応するために、画像のサイズを1/2に指定したい時がある。
img指定している時はzoom:0.5などを指定すればOKだが、背景に指定している時は、background-sizeでサイズを調整する。
background-sizeの指定方法
background-sizeプロパティは横幅と高さの2つを指定する。
例えば、200px*40pxの背景画像を半分のサイズにしたい場合はこうだ。
background-size:100px 20px;
その他にも、パーセンテージで指定することなども可能。指定方法はこちら。background-size-CSS3リファレンス
background-sizeが効かない?1
ところが、chromeでブラウザチェックをしていると背景のサイズがオリジナルのまま表示されてしまった。
調べてみると、背景画像の指定方法に問題があったようだ。
【参考】こちらの記事が大変役立ったのでご紹介。
「background」と「background-size」を利用する時は注意しましょー | clear sky source 
background:url(images/bg_header.png) no-repeat center -50px; background-size: 1134px 201px;
このように、ショートハンドを使って指定している場合、background-sizeプロパティが効かないブラウザがあるとのこと
そもそもbackground-sizeを指定する方法として、上記は正攻法ではない。だが、寛容なブラウザが気を利かせて反映してくれていただけであって、ある意味chromeは正しい反応をしていたと言える。
正しく記載するとこうだ。
background-image:url(images/bg_header.png) no-repeat; background-position: center -50px; background-size: 1134px 201px;
この書き方に変えたら、正しく背景画像が半分のサイズで表示された。
便利なショートハンドにも、意外な落とし穴があるようだ。
ABOUT ME