リニューアル案件の見積もりに便利!ノンプログラマにも簡単に使えるクローリング技

書籍「Pythonクローリング&スクレイピング」の図版作成を担当しました
2016年12月16日に発売された「Pythonクローリング&スクレイピング」(加藤耕太著、技術評論社)にて、書籍内の図版作成とWebサイト(ランディングページ)作成を担当しました。
目次一覧はこちらの著者ブログにありますので、ご興味のある方はぜひご覧ください。電子書籍版も同時発売中です。
Python(パイソン)とは
PHPやJavaScriptなどと同様、プログラミング言語の一つです。Pythonを書く人のことをPythonista(パイソニスタ)というそうです。ファンタジスタみたいでカッコイイですね。
他の言語と何が違うのかはノンプログラマな私には分かりませんが、今、最も年収が高いプログラミング言語がPythonであるというニュースはとても印象に残っています。
このPythonistaの需要の高まりの背景には、Pythonが得意とする人工知能(AI)や機械学習のブームがあるようです。
新たに習得するとしたら今はPython!そんな時代の潮流を感じています。
ここで、書籍のタイトルにもなっているクローリングとスクレイピングについてサラリと紹介しておきます。
- クローリングとは:Webページ上の情報を取得するためのプログラムをクローラーと呼び、クローラーを使ってデータを収集することをクローリングと呼びます。
水泳のクロールは手のひらで水を掻いて進みますが、あの動きで情報を掻き集めているイメージです。
- スクレイピングは、クローリングで集めた情報から、必要なものだけを抜き出すことです。
クローリングでガサッと全部掻き集め、スクレイピングで必要な情報だけをふるいにかけて取り出す感じでしょうか。
ノンプログラマにも役立つクローリング技
さて、ここまでだとWebデザイナーやWebディレクターには縁遠く見えますが、実はとても役立つ場面があります。Pythonとは直接関係ありませんが、本書の第1章に、便利なコマンドがあったのでご紹介します。
例えばサイトリニューアルの見積もり依頼があった時、現行サイトのディレクトリ構成や全体のページ数が必要になります。
小規模サイトならリンクを辿って書き出すこともできますが、数十ページ、ましてや数百ページになってくるとかなり面倒ですよね。
そんな時にクローリングを使えば、楽に現行サイトの構成を把握することができます。
Webサイトのクローリング方法
例えばこちらの株式会社はてなで試してみましょう。
Wgetというソフトウェアを使ってコンテンツやファイルをダウンロードします。 サイト全体をダウンロードすることになるので、ある程度の容量を確保しておくことをオススメします。
準備、手順
一度必要なソフトウェアをインストールしてしまえば、後は手順2からでOKです。とはいえ、最初の手順は一瞬で終わります。
まず注意点です。
- それなりに時間がかかる作業です。
- サイトまるごと1個分のファイルを保存するだけの空き容量が必要です。
- 今回はMac OS向けに解説しています。Windowsユーザーの方も書籍に方法が書かれていますので、ぜひお買い求めくださいw
1. Wgetのインストール(所要時間:2分くらい)
まずサーバーからファイルやコンテンツをダウンロードするための準備をします。この手順では、Homebrewというパッケージマネージャーを使い、Wgetというソフトウェアをダウンロードします。
では、「ターミナル」を立ち上げます。(「いきなりターミナル?!」という苦手意識をお持ちの方(私です…)も、簡単なので騙されたと思ってやってみてください。)
こちらから以下のスクリプトをターミナルにコピペして実行します。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"※途中、パソコンのユーザーアカウントのパスワードを求められるので入力してエンターキーを押します。
Homebrewがインストールできたら、今度はいよいよWgetをインストールします。 ターミナルに
brew install wgetと入力してエンター。
これでWgetのインストールが完了しました。
2. Wgetを使ってサイト全体をダウンロードする(所要時間:約13分☕)
wget -r -w 1 --restrict-file-names=nocontrol --follow-tags=a https://hatenacorp.jp/最後のURLはクロールしたいURLを指定してください。(今回だとhttps://hatenacorp.jp/)
- wget:wgetの命令だよという合図です。
- -r:リンクを辿って再帰的に(一つダウンロードしたら隣のディレクトリに行く)ダウンロード
- -w 1:再帰的にダウンロードするときに間隔を1秒開ける【相手のサイトに迷惑を掛けないようにマナーとしてつけましょう。】
- –restrict-file-names=nocontrol:URLに日本語が含まれる場合に、そのままの名前で保存
- –follow-tags=a:aタグのみ辿る、という意味です。(「css」、「file」、「images」、「js」はディレクトリ構造には関係なさそうなので辿らないためです。)
wgetにどんなオプションがあるかは以下のコマンドで表示できるので、適宜必要なファイルをダウンロードできるように調整してください。
wget --help1ファイル1秒間隔でダウンロードするので、サイトの規模によっては数十分、数時間かかる場合もあります。今回の例ですと13分ほどかかりました。(私はこの作業中にご飯を食べました。)
※この時、パソコンがスリープモードになるとダウンロードが止まってしまうことがありました。ダウンロード中はスリープモードが起動しないように設定しておくとよいでしょう。
もし途中で辞めたい場合は、
control+cを押してください。
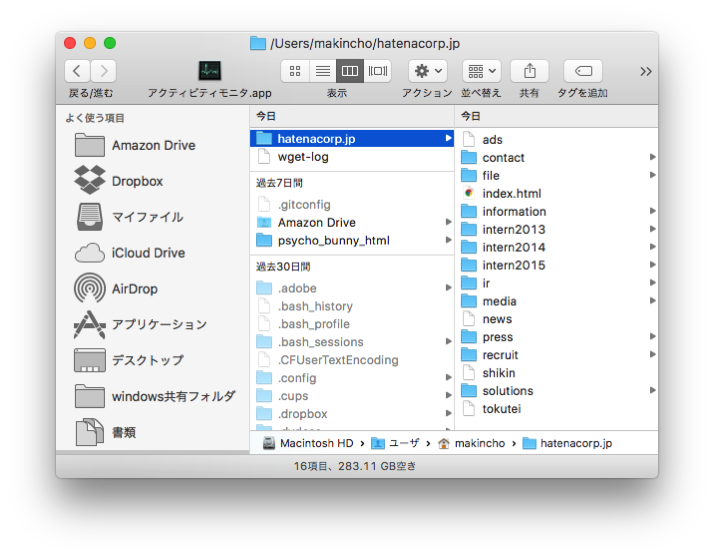
そして取得できたファイルリストがこちらです。

FINISHED --2016-12-25 17:41:52-- Total wall clock time: 13m 20sターミナルの処理の最後を見ると、トータル13分でダウンロードできたようです。
3.樹形図にしてみる(所要時間:2分くらい)
treeコマンドを使えば、サイト全体の構造を樹形図にすることができます。
まずはtreeコマンドが使えるようにインストールしましょう。 ターミナルに
brew install treeと入力してエンターキーを押してください。
インストールが終わったら
tree -L 2 hatenacorp.jp/と入力してエンターします。
- tree:樹形図にするコマンドです。
- -L 2:表示するディレクトリの深さを指定します。この場合、2階層分を表示します。
すると、一瞬でこのような結果が得られました。
hatenacorp.jp/ ├── ads ├── contact │ ├── adsales │ ├── hatenahr │ ├── hatenapr │ ├── index.html │ ├── ir │ └── solutions ├── file │ └── hatenaportal ├── index.html ├── information │ ├── culture │ ├── history │ ├── index.html │ ├── message │ ├── mission │ ├── outline │ ├── product │ └── serviceconcept ├── intern2013 │ ├── index.html │ ├── photos │ ├── projects │ ├── students │ └── study ├── intern2014 │ ├── index.html │ ├── lecture │ ├── projects │ ├── timeline │ └── voices ├── intern2015 │ ├── index.html │ ├── lecture │ ├── photos │ └── projects ├── ir │ ├── calendar.html │ ├── disclaimer.html │ ├── governance.html │ ├── highlight.html │ ├── index.html │ ├── library.html │ ├── material.html │ ├── meeting.html │ ├── message.html │ ├── movie.html │ ├── news.html │ ├── notice.html │ ├── presentation.html │ ├── securities.html │ └── stock.html ├── media │ ├── archive │ ├── archive?page=1 │ ├── archive?page=2 │ ├── archive?page=3 │ ├── archive?page=4 │ ├── entry │ └── index.html ├── news ├── press │ ├── index.html │ ├── release │ ├── release.1 │ └── resource ├── recruit │ ├── arbeit │ ├── career │ ├── fresh │ ├── hatena_adtech │ ├── hatenadesigner │ ├── hatenaengineer │ ├── index.html │ ├── kakuyomu │ ├── privacypolicy │ └── values ├── shikin ├── solutions │ ├── brandsafe_hatena │ └── interview-gnavi └── tokutei 28 directories, 55 files
最後にディレクトリとファイルの総数も分かります。
ちなみに、treeコマンドにどんなオプションがあるかを知りたい場合は
tree --helpと入力すると一覧で表示されます。
終わりに
一度設定しておけばいつでもコマンド一つでサイト一式をダウンロードできるのがいいですね。
「どんな構造のサイトなのか」を知る勉強目的でも使えると思います。
今回はPython関係なくクローリングする方法をご紹介しましたが、もっと色々試してみたくなった方は、ぜひ書籍をお買い求めください。







