Google Chromeに標準装備されているUser Agent切り替え機能が便利

エクステンション不要!Chrome標準搭載のUA切り替え機能です
最近使ってみて、改めて便利だなーと思ったのでまとめてみました。Chromeにデフォルトでついている機能なのですが、目立たないというか気づきにくいというか…。
こんな時に便利!
去年末にリリースされた「LINEで送る」機能。
このボタンが少し特殊で、「ツイート」ボタンや「いいね!」ボタンとは違い、スマホでのみ意味を成すボタンなのです。PC上でボタンを押してもLINE公式サイトへリンクしているだけで、たとえPC版のLINEアプリを入れていてもLINEで送る事はできません。しかも、PC版では表示されないのがデフォルト設定になっています。(書き出されるコードの「”pc”:false,」を「”pc”:true,」にすれば表示されます。)
というわけで、いざ「LINEで送る」を実装したとしても、PCでは表示されないので、どんな風に表示されるか確認したいですよね。そこでChromeのUA切り替えな訳です。
こんな風↓に、iOS Simulatorを使って表示する事もできますが、ブラウザとシミュレータを行き来するのが面倒です。

ChromeひとつでPCとスマホの見比べが出来たらとても楽ですよね。
では、使い方です
標準機能なので、とっても簡単。今すぐできます。
ChromeでUser Agentを変更したいサイトを表示します。
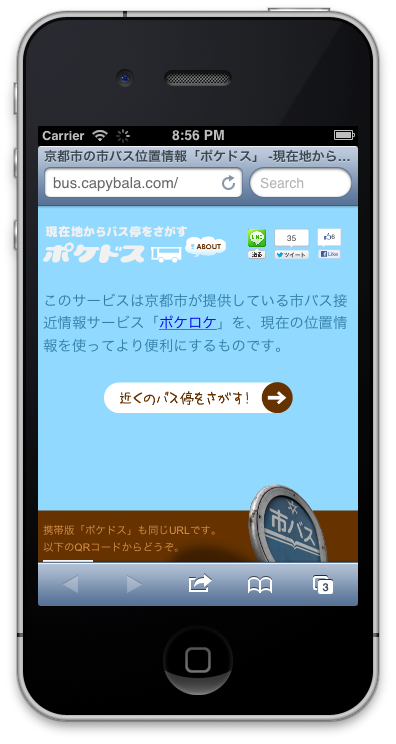
今回は拙作、京都市の市バス位置情報「ポケドス」 -現在地からバス停を探そう-を例にとってみたいと思います。
目的は、「PC版とスマホ版の「LINEで送る」ボタンを見比べたい。表示が変だったら調整したい」です。
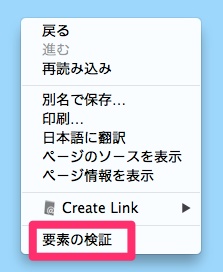
右クリックして「要素の検証」を押すか、ブラウザ右上の「ツール」→「デベロッパーツール」でもOKです。
あるいはショートカットキー、
Command(control) + option(alt) + j
を押してデベロッパーツールを開いてください。

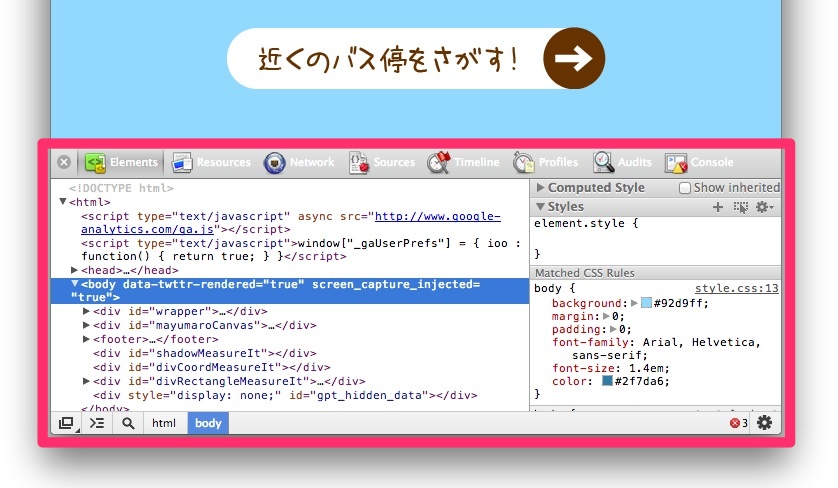
デベロッパーツールを開くとこんな状態です。
右下の歯車アイコンをクリックしましょう。
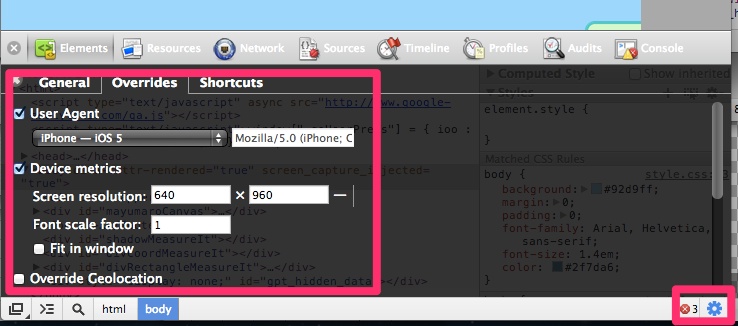
すると、何やら黒い透過画面が出現します。ビビらずとも大丈夫ですwここで、簡単にUser Agentを切り替えられるのです。
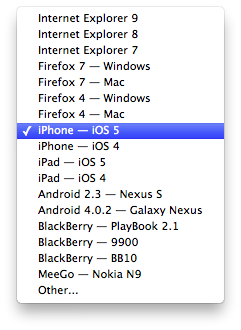
まずUser Agentにチェックを入れます。そうすると選択可能になります。今回はスマホならなんでも良かったので「iPhone -iOS 5」を選びました。更に、「Device metrics」にもチェックしておくと横幅がデバイスサイズになります。また、「Fit in Window」を選ぶと全体がWindowサイズにフィットします。(が、小さくなっちゃうので今回はチェックせず。)
他にも標準装備で以下のUAが選択可能です。なんと、IEもFirefoxも!バージョンごとに色々取り揃えてあります。

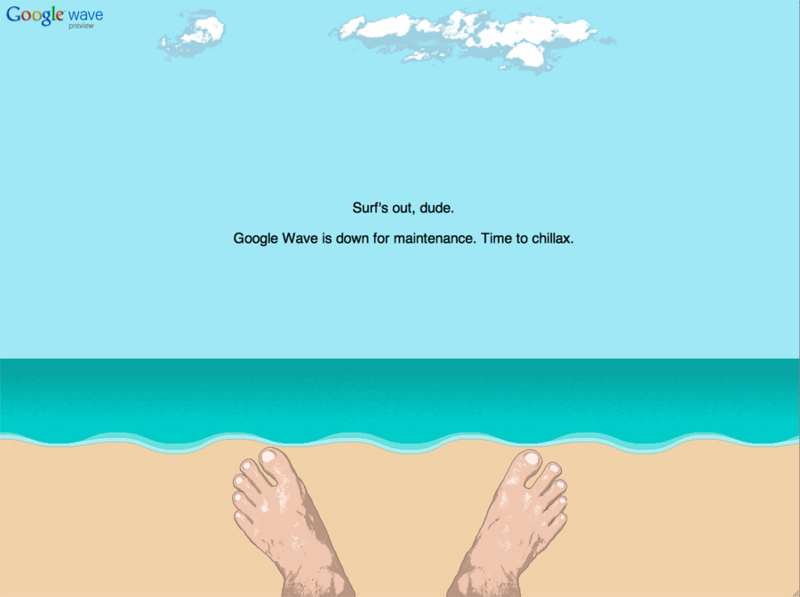
さて、「iPhone -iOS 5」を選んだだけでは画面が切り替わっていません。まだこんな感じ。

ここですかさずページを更新してみましょう。すると、スマホ画面に切り替わります。「LINEで送る」ボタンが表示されました!

もし表示位置がおかしいようであれば、このままCSSなどで調整して確認ができますね。楽ちん!
Chromeさえあれば使えるっていうのが嬉しいです。ぜひ試してみてくださいね。