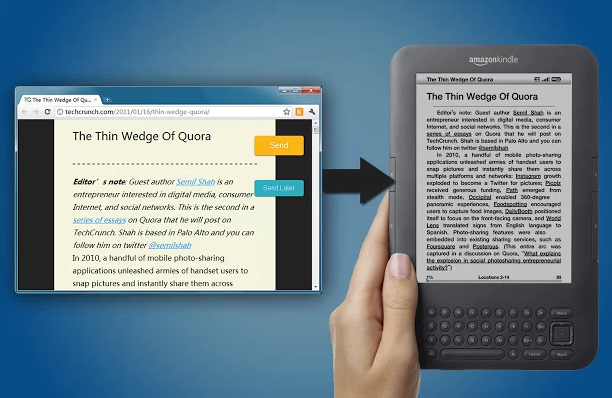
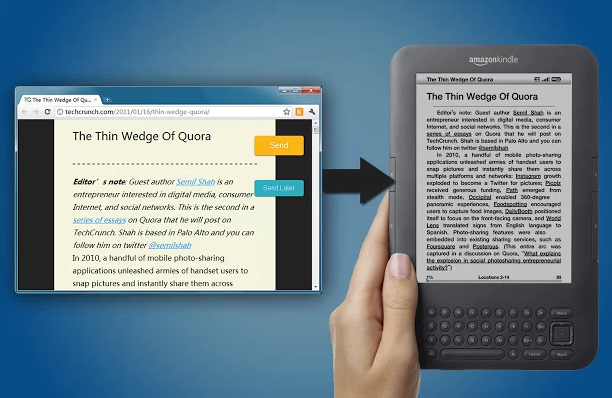
今見ているWebページをワンクリックでKindleに送って読める「Klip.me(クリップミー)」


Kindleのパーソナル・ドキュメント機能を簡単に使えます
Kindleに割り当てられているメールアドレスにテキストデータなどを添付して送り、Kindle上で読む事ができる「パーソナル・ドキュメント」という機能があります。
パーソナル・ドキュメントは、HTMLをKindleフォーマットに変換する便利な機能があります。これを簡単に行う事ができるのが、「Klip.me」というサービスです。
Klip.me – Send to Kindle, Read in Peace 
今見ているWebサイトを、クリックするだけで簡単にキンドル端末へ送れます。時間がなくて後で読もうと思った記事を、ポチッとキンドルへ送れば、移動時間に続きが読めて便利ですね。
現在、Chrome、Safariに対応しており、各ブラウザ用としてはブックマークレット ((ブックマークバーにお気に入り登録して使えます))が用意されています。
Chromeエクステンション版のDLはこちらから。
Chrome ウェブストア – Send to Kindle (by Klip.me)
Safari版はこちらのページから、SafariのアイコンをクリックするとDL開始です。
Klip.me – Send to Kindle, Read in Peace
Klip.meの設定【Chrome エクステンション編】
私のメインブラウザであるChromeで試してみました。
エクステンションをインストールすると、こんなアイコンが追加され、
![]()
オプションページが開きます。

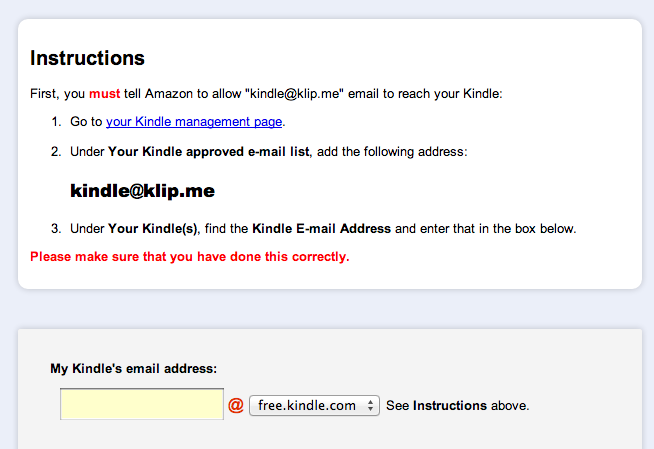
そのオプションページに手順が書かれていますので、指示に従って入力していきます。
手順としては以下のとおり。
First, you must tell Amazon to allow “[email protected]” email to reach your Kindle:
1.Go to your Kindle management page.
2.Under Your Kindle approved e-mail list, add the following address:
[email protected]
3.Under Your Kindle(s), find the Kindle E-mail Address and enter that in the box below.
- キンドル管理ページ(「My Kindle」のページ)へ行く
- 承認メールアドレスの一覧に、[email protected]を追加する
- 自分の持っているキンドルのメールアドレスを、以下に入力する
以上です。
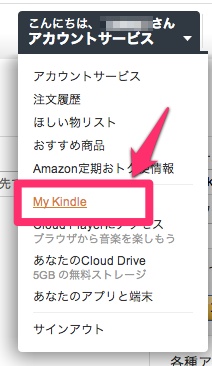
ではまず1からやっていきましょう。Amazonへログインし、アカウントサービスから「My Kindle」を選択。ここまではいつもどおりです。

次に、左サイドバーから「パーソナル・ドキュメント設定」を選択。

たぶん、今までは意識して開いた事がなかったページですw
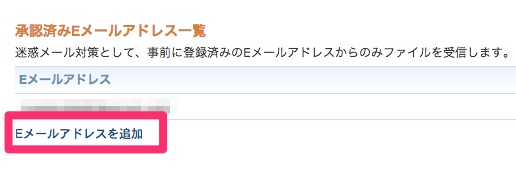
パーソナル・ドキュメント設定のページ下部に、「承認済みEメールアドレス一覧」がリストになっています。ここではデフォルトでAmazonアカウントのメールアドレスのみが承認されています。「Eメールアドレスを追加」というテキストをクリックしてください。

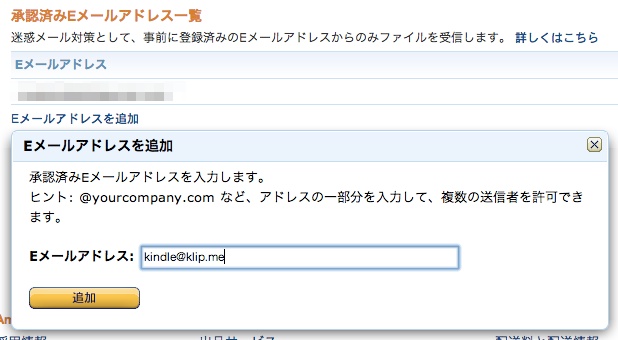
「[email protected]」を追加します。ここまでで手順の2までが完了。

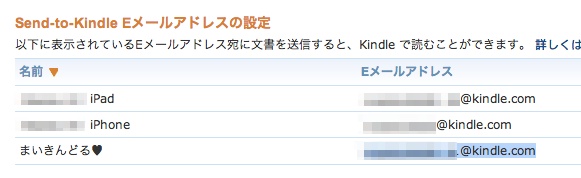
次に、手順の3です。Kindle端末に割り当てられているメールアドレスを、Klip.meに登録しておきましょう。同じく、「パーソナル・ドキュメント設定」のページに、各端末のメールアドレスが記載されていますので、送信したい端末のメールアドレスをコピーし、Klip.meのオプションページに入力してください。

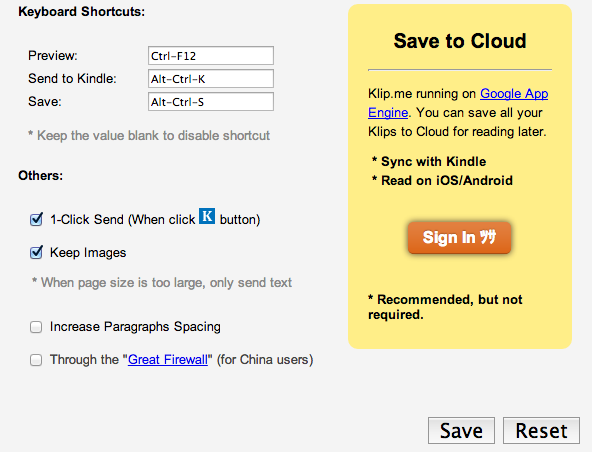
これで最低限必要な設定が完了しました。次に細かい設定です。私は、「Others」という項目を設定しました。
上から、ワンクリックで送信、画像を表示するという設定です。両方にチェックしました。
あと、画像ではチェックし忘れていますが、Increase Paragraph Spacesにもチェックをしました。これで段落間の余白が広く取られ、読みやすくなります。

設定が終わったら「Save」しておきましょう。これで完了。
Klip.meを使ってみた
最初に断っておくと、ワンクリックでの送信を許可する設定しているので、本当にワンクリックで送られてしまいますw
では、送りたいWebページを開いて、Klip.meエクステンションのアイコンをクリックしましょう。
今回は昨日更新した記事を試しに送ってみました。
Mountain LionでTime Machineのバックアップ先にNAS (QNAP TS-112) を使う方法
![]()
すると、「送りました」的なメッセージが一瞬出るだけ。「え?これだけ?」と半信半疑でしたが、Kindleをしばらく眺めていると、ボワっと出て来ました!

中身はこんな感じ。元がWebページなので縦にスクロールするのかと思いきや、横スクロールでしたw

文字の拡大縮小などにも対応しています。
気になったこと
- 画像を表示する設定にしてあっても、容量が大きいと省略される
- リンクが貼ってあっても、Kindleのブラウザ機能がしょぼいので見づらいw
- その他にも、省略されて出ない項目がある(昨日の記事で言うと、商品へのリンクなどが表示されていませんでした。iframeが☓?)
というわけで、テキスト主体のWebページだと、Kindleでもちゃんと表示されそうな感じでした。例えば、ちょっと長いニュース記事やコラムなどに適していそうです。