Visual Studio Codeで拡張子が.html以外のファイルにもシンタックスハイライトを適用する方法

Codekitでテンプレート化をするとき、.kitファイルがhtmlとして認識されなくてちょっと困った話
コーディング時のメインエディタがVisual Studio Codeだと言うと「どんどんテキストエディタがマニアックになってへん?w」と言われたWebookerです!
マニアックなエディタのニッチな内容かもしれませんが、感動したのでメモしておきます。
最近はずっとCodeKitというアプリと、先述のVisual Studio Codeを使ってコーディングをしています。
なんとCodekitを使えば、htmlファイルを簡単にテンプレート化 ((Dreamweaverのテンプレート機能をもっと簡単にした感じ))できることがわかりました。
↓2012年の記事ですが、まだこの機能残ってました…!便利…!
ヘッダーやグローバルナビゲーションなどの共通パーツを「***.kit」という名前の別ファイルにし、「index.html」ファイルも「index.kit」にリネームすれば、先ほどのパーツを読み込んで使いまわせるという仕組みです。
(もちろん、生成されるファイルは「index.html」になります。)
2〜3Pのサイトであればそのままでコーディングするかもしれませんが、10Pくらいのサイトだとちょっとテンプレート化しようかなーってなりますよね。今丁度10Pくらいのサイトをコーディングしているので、早速「**.kit」を使ってみることにしました。
ここで問題になるのが、拡張子が.html以外のファイルだとhtmlだと認識されず、シンタックスハイライトされないということです。
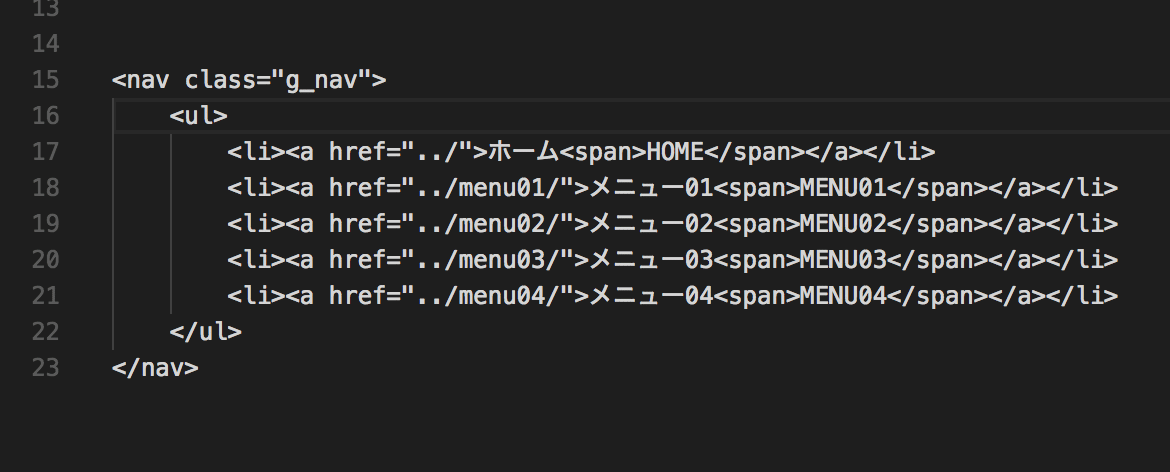
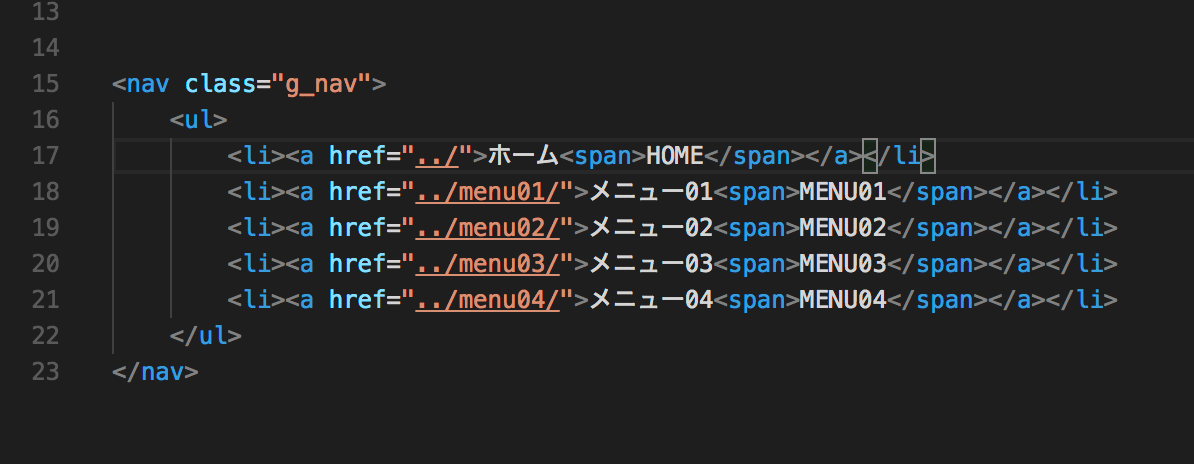
グローバルナビゲーションを切り出して.kitにリネームした直後↓

- html用の自動整形がされない
- 見づらい
- htmlだと認識されてないのでEmmetが使えない
などなどとても不便。
そこでVisual Studio Code側で、.kitを.htmlとして認識させる設定を書き足します。
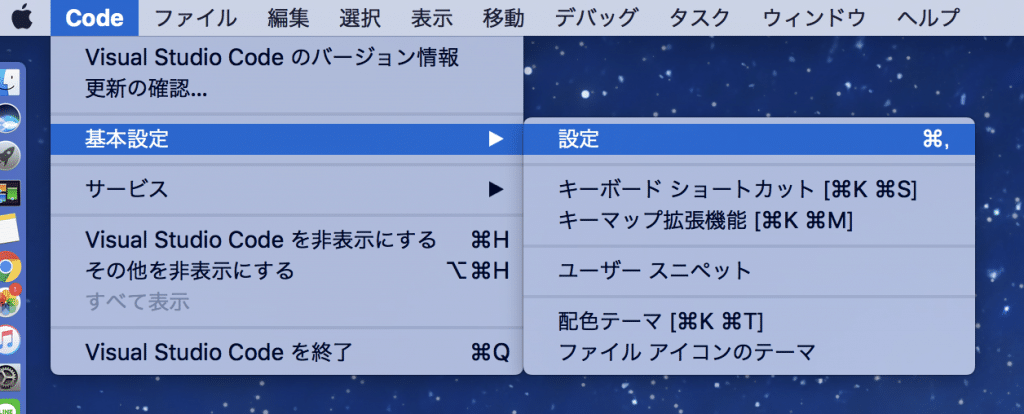
Visual Studio Codeの基本設定から、設定に行きます。

するとsettings.jsonファイルが開きます。
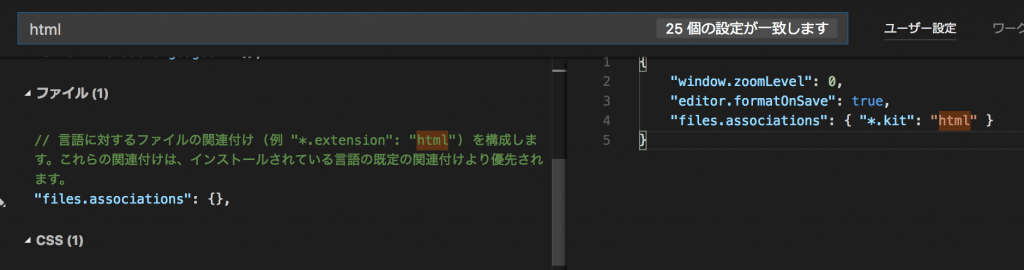
「html」で検索してみると、それらしい設定が見つかりました。
"files.associations":{}
という設定です。

緑文字のコメントを参考にしながら、
"files.associations": { "*.kit": "html" }
を追記してみました。
(「.kit」という拡張子のつくものは全て「html」として関連付ける、という意味です。)
念のためVisual Studio Codeを再起動してみると…!

シンタックスハイライトキタ━━━━(゚∀゚)━━━━!!
これでゴリゴリコーディングができます。
(拡張子がhtmlじゃないけどhtmlとして扱いたいファイルって他に何があるかなーと、試しに.pugファイルを作ってみましたが、これはデフォルトでちゃんとシンタックスハイライトされました。)
というわけで、設定に書かないといけないような拡張子はあまり存在しないかもしれませんが、いざというときに好きな言語に関連付けできると分かって安心しました。
これからもしばらくはVisual Studio CodeとCodekitの組み合わせでコーディングしていきます。
(Codekitを使ってから、Sassを習得できました。積ん読だった「Sassの教科書」が日の目を見てよかったです!w)
[contact-form][contact-field label=”名前” type=”name” required=”true” /][contact-field label=”メールアドレス” type=”email” required=”true” /][contact-field label=”ウェブサイト” type=”url” /][contact-field label=”メッセージ” type=”textarea” /][/contact-form]