Zen-codingが進化した次期バージョン「Emmet」をSublime Text2に入れてみた

Zen-codingさん、お世話になりました
Webookerでは、過去にもZen-codingについてご紹介してきました。特に、2010年に書いたコーディングの効率化を図るZen codingをDreamweaver cs4に入れる方法についてはたくさんの方に見ていただき、各種ブログにもご紹介頂いて嬉しかったです。
さて、そんなZen-codingですが、次期バージョンの「Emmet」(エメット)がリリースされていました。既にインストールしてあるZen-codingを使い続けたい方は、すぐに消えることはないと思いますのでご安心ください。これからZen-codingやろうかなーと思っている人は、次期バージョンのEmmetからスタートされる事をオススメします。
いろんな機能が拡張されたよ
Emmet公式サイトはこちら↓。
Emmet Documentation
Zen-codingも多機能でしたが、Emmetはその上をいく多機能さのようです。
サポートしているエディタ
2013年2月15日現在の表記では、以下のとおりです。
Eclipse/Aptana
Sublime Text 2
TextMate 1.x
Coda 1.6 and 2.x
Espresso
Chocolat (available via “Install Mixin” dialog)
Komodo Edit/IDE (available via Tools > Add-ons dialog)
Notepad++
PSPad
<textarea>
CodeMirror2/3
Brackets
Dreamweaverがないよ(´・ω・`)もしかしたらZen-codingも対応してないけど使えてたのかなーと思って確認したら、そちらはDw対応って書いてありました。ってことはEmmetはほんとにDwに対応してないんでしょうね。
見捨てられたDw!
いや、そのうち対応してくれるのかもしれませんw
Emmet x Sublime Text2
さて、EmmetをSublime Text2に入れるための便利なスライドショーを見つけましたのでペタリ。Dwに対応してないのであれば、Sublime Text2に入れるしかない!
[slideshare id=15068166&doc=emmet-121107094815-phpapp01]
EmmetをSublime Text2に入れてみた @ MacBook Air
インストールにあたってはこちらの記事を参考にしました。
次世代Zen-coding「Emmet」をSublime Text 2で試してみた | SUSH-i LOG
Sublime Text2を使い慣れておらず、よく分からないまま手順に沿ってやってみましたが…。
感動した!
だって、ただのイケてるテキストエディタだと思ってたら、インストールまでできちゃうスグレモノだったのです!皆様がSublime Text2の虜になっている理由の片鱗を見た気がします。
手順をキャプチャしたのでみていきましょう!
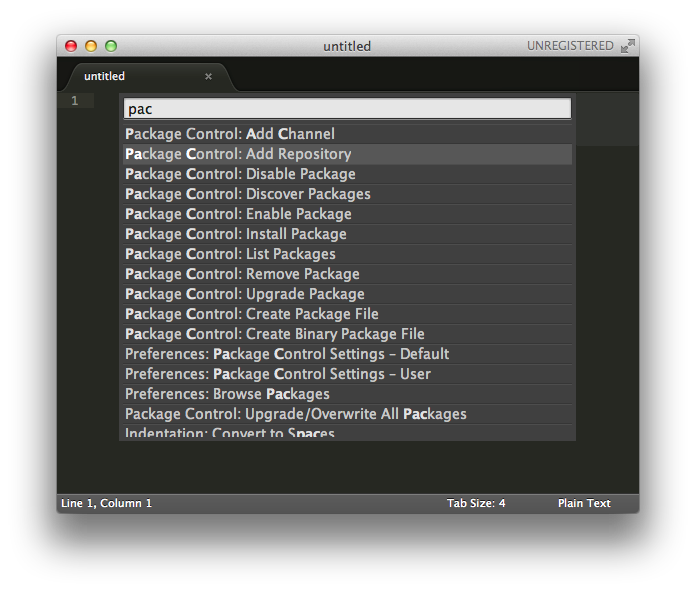
まず、Sublime Text2を起動し、何かファイルを開きます。続いて、Command + Shift + Pを押す。
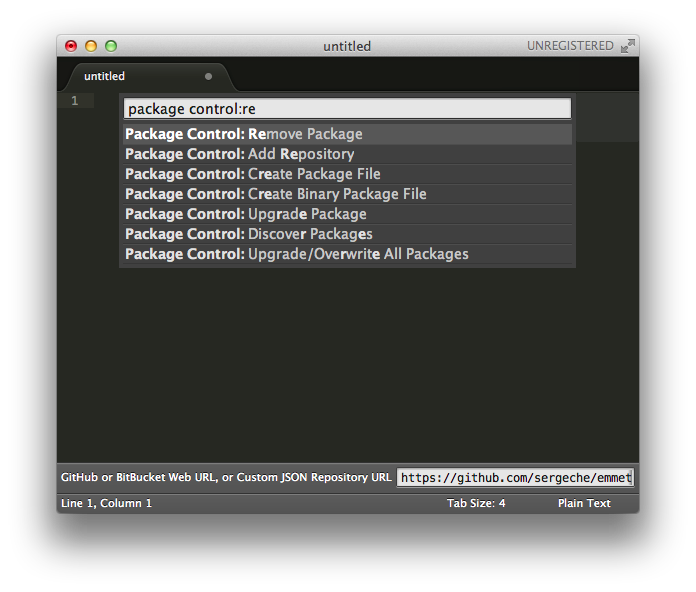
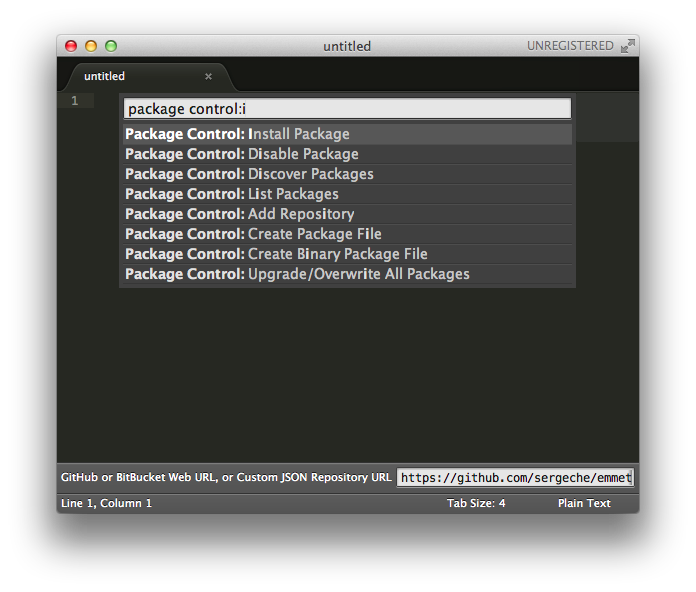
「Package Control:Add Repository」を選択。インクリメンタルサーチなので、「pac」まで入力したら候補に出てきます。

追記(2013年2月19日10時40分):もし出て来なかった人は、こちらの記事(Sublime Text2で楽にパッケージの管理ができるSublime Package Controlを入れてみた | ノイズビン)を参考にSublime Package Controlを入れてみてください。
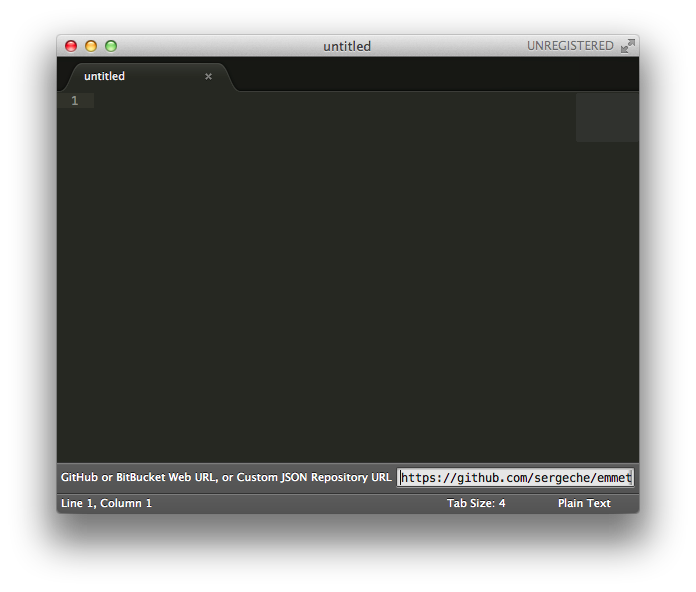
次に、出現した空欄に「https://github.com/sergeche/emmet-sublime」を入力。(GithubとかBitBucketのURL入れろって書いてあるので、バージョン管理とかにも使えるのかなー。)

再びCommand + Shift + Pを押して、今度は「Package Control:Install Package」を選択。

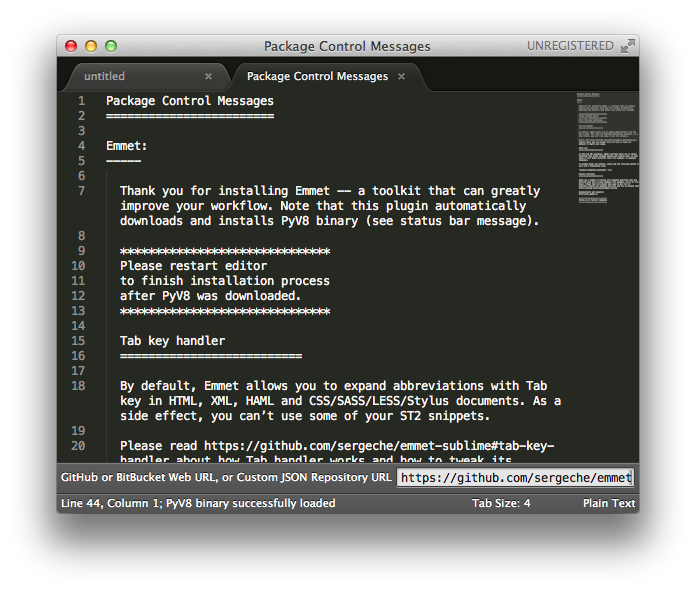
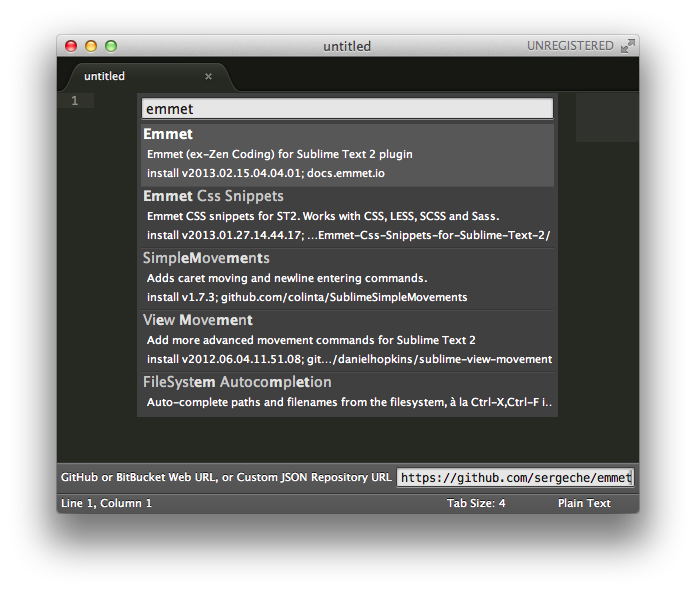
「Emmet」を探してみたら、入ってた!ので、選択します。ここからインストール開始。

追記2(2013年2月19日11時46分):Windows環境でEmmetを入れようとしたら、
Error while loading PyV8 binary: exit code 4 Try to manually install PyV8 from https://github.com/emmetio/pyv8-binaries
というエラーが出ました。再起動やアンインストール+再インストールしても変わらなかったのですが、こちらの記事↓の通りやるとEmmetが動きました!感謝!
79さん@blog: SublimeText2でEmmet入れたらコケた件
注意事項!Zen-codingと同居はできません
挙動がおかしくなってしまうようなので、Emmetを使う場合はZen-codingを無効化か削除しなくてはなりません。Emmetに完全移行するのが怖い人は、いったん無効化しておいて、どちらを残すか考えてもいいかも。
今回、私はEmmetを使う事を決めているので、Zen-codingを削除することにしました。
では、削除方法です。
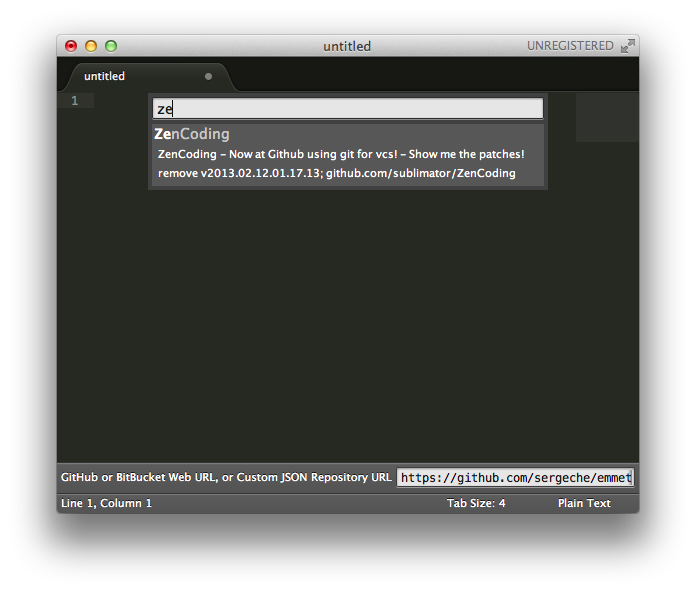
先ほどど同じ要領で、Command + Shift + Pで「Package Control:Remove Package」を選択。
では早速、アレやっちゃいましょう!
なんか長いソースコード展開したいなぁ。
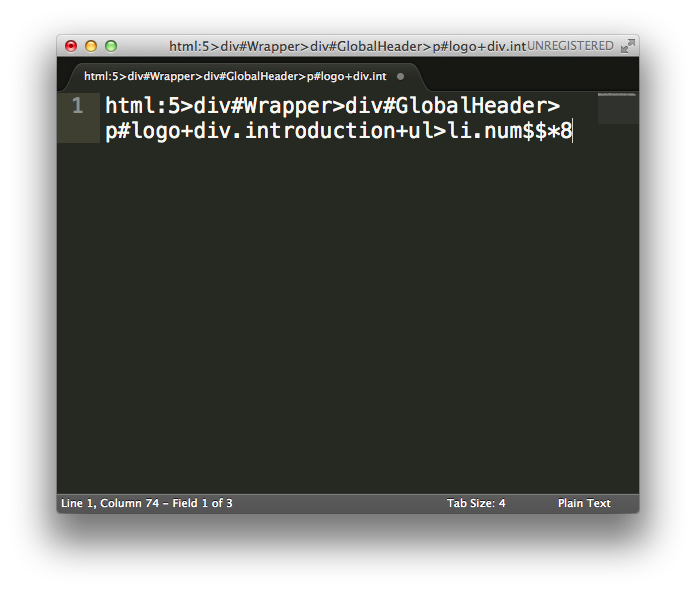
html:5>div#Wrapper>div#GlobalHeader> p#logo+div.introduction+ul>li.num$$*8
と入力しました。↓こうなってほしいわけです。
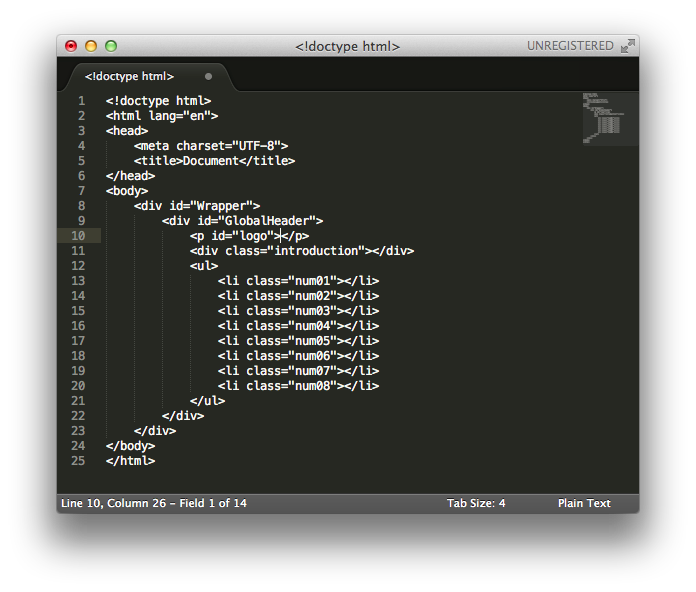
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="Wrapper"> <div id="GlobalHeader"> <p id="logo"></p> <div class="introduction"></div> <ul> <li class="num01"></li> <li class="num02"></li> <li class="num03"></li> <li class="num04"></li> <li class="num05"></li> <li class="num06"></li> <li class="num07"></li> <li class="num08"></li> </ul> </div> </div> </body> </html>
というわけで、展開するときはCommand(control) + Eですよ。

キタ━(゚∀゚)━!

なんという素晴らしさ!とはいえ、ここまではZen-codingでも出来た訳でw
Emmetのみに追加された機能があるはずですので、これから探って行こうと思います!(噂によるとダミーテキストが簡単に入れられるようになったとか…。未確認情報なので、実証したら記事にしますね!)
最後に:公式チートシートが便利です
個人的にこれがかなり嬉しい。
どの記号が何に対応しているか、一覧表(チートシート)がありました!これがあればいちいち検索する必要がなさそうです。
Cheat Sheet
これ、印刷して使ってもいいかもしれませんね。