京都の市バスライフ応援サービス「ポケドス」のプレゼンシートを作ったので公開します
webooker Webと本 – Webooker(ウェブッカー)


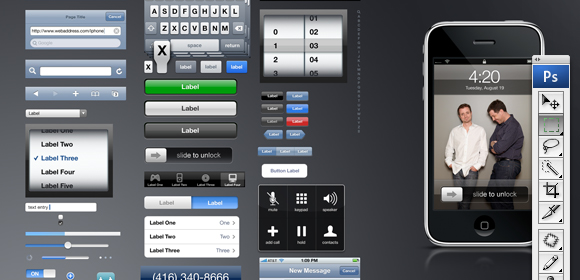
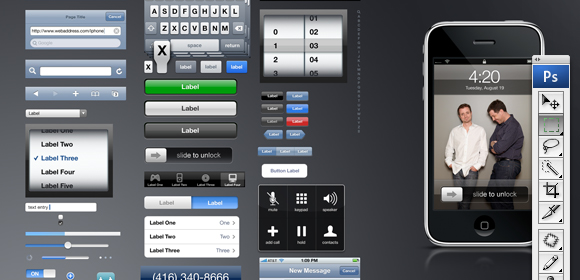
Webデザインをしているときに、いちいちラジオボタンやフォーム系のあしらいをするのが面倒だ。装飾を施すならいちいち作ってもいいかもしれないが、ラジオボタンなどはどれも同じもので良い。どこかからスクリーンショットをとってきてペタリ、というのも簡略化したい。そんな時に役立つのが、パーツを集めたPSDだ。
iPhone用のデザインテンプレートもある。こちらはスマホ用のデザインをつくる時にも、大幅に作業時間を短縮できそうだ。Retina版が用意されているのも嬉しい。
Download PSD V.4
Download PSD V.4 (Retina)
と書かれたそれぞれのテキストリンクからDL可能。
公式サイトは下記のテキストリンク。
iPhone GUI PSD update 1.3 | Teehan+Lax
用意されているブラウザは以下の2つ。
Mac Firefox 3 and another for Vista IE7
多少ブラウザのバージョンは古くなってしまっているが、クオリティが高く、Webデザイン時に利用するには、申し分ない。
下記のURLより、
download it here.
と書かれたテキストリンクからDL可能。
Browser Form Elements PSD | Teehan+Lax