リモートワーク歴5年目の私がコミュニケーションをとる際に心がけていること

7月24日のテレワーク・デイに考える、円滑に仕事を進めるためのあれこれ
2017年7月24日はテレワーク・デイ 
2020年東京オリンピックの開会式が行われるのが7月24日で、その日に向けて国と民間企業が協力して働き方改革を推進していくとのこと。
リモートワーク ((どうもテレワークという言葉に馴染みがないのでリモートワークとします))大賛成の私としては、とても喜ばしいことです。
テレワーク・デイと関係あるかは分かりませんが、夫の会社でも、今月から月4回までのリモートワークが認められることになりました。それを聞いた時は「ついにやったぞ!」という気持ちでとても嬉しかったです。(本当に小躍りして喜びましたw)
夫婦揃っての初めてのリモートワークが7月24日ということもあり、運命のようなものを感じました。
リモートワーク歴5年目を迎えました
私は2013年から3年間、Webデザイナーとして会社に属していながらリモートワークをしていました。(週に一度だけ出社)
その会社が2016年後半に解散し、2016年11月に個人事業主として開業してからも、育児中ということもあって打ち合わせに出かけたことは数えるほどしかありません。在宅でパソコンに向かって仕事をしています。
- 会社員時代にリモートワークのメリット・デメリットについてまとめた記事がこちら。→とあるリモートワーカーの1日―リモートワーク歴2年が経過しました | Webと本 Webooker(ウェブッカー)
- 開業に至った経緯などをまとめた記事はこちら。→ フリーランスのWeb・グラフィックデザイナーとして開業届を提出しました! | Webと本 Webooker(ウェブッカー)
そんな足掛け5年のプロ・リモートワーカー(笑)の私が、リモートワークする上で、クライアントやWeb制作会社とコミュニケーションを取る際に心がけていることを記しておきます。
当たり前のことばかりかもしれませんが、もしかすると会社勤めの方にも通じる部分があるかもしれませんし、これからリモートワークを検討している人の参考になれば幸いです。
顔が見えないからこそテンション高めに
普段の連絡ツールはメール、Slack、Chatwork、たまにSkypeなどですが、通話や対面と違ってニュアンスや表情が伝わりにくいのが文章のコミュニケーションです。
ちょっと硬い言い回しでも、文章だと相手が怒ってるように感じたり、こちらの意図が伝わりにくかったりします。
私が文章を書く時にお手本にしているのは、居酒屋の店員さんのノリです。 「生一つください」「よろこんで!」みたいな感じを心がけています。
具体的にはこんな感じ。
- 挨拶大事!(例:おはようございます。今から作業します。/これで終わります。お疲れ様でした。等)あと、よほど親しくない限り、外部の方には「お疲れ様です」ではなく「お世話になっております」と言うようににしています。
- 否定的なことを言わない(例:「△◯をお願いできますか?」→「かしこまりました!」)
- なるべく早いレスポンスを心がける(但し自身で休業日と決めた土日祝はなるべく返信しないようにしています。)
- はっきりと端的に書く(例:「これできますか?」と聞かれた時は「できますよ!」と結論を言ってから詳細を書く等)
- 相手の文章を必定以上に悪く捉えないようにする。相手の考えを言葉から邪推したり、穿った見方をせず、言葉通りに受け取る
- 雑談にも積極的に参加する
- ビックリマークをよく使う。雑談では絵文字や顔文字も使う
お互い見えないので、その場に居るか分からない、どういう表情をしているか分からないという問題があります。それらを補うように、テンション高めで明るく文字のコミュニケーションをするよう心がけています。
ちなみに、ネタ的なことを書くときにお世話になっているのが突然の死ジェネレータです。文字を入れて「generate」を押すと、こんなAAが簡単につくれます。
_人人人人人人人人人人_
> 明日納品3つあるよ <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
「居るとなんか助かる」と思われるようにしたい
これは何年か前からやっているのですが、例えばオンラインMTGで書記をする、情報の取りまとめをするなど、人が面倒だと思っていることも自分から進んでやるようにしています。
この辺のことは本田直之さんの「レバレッジ・人脈術」にも書かれており、人との関わりでは、いかにコントリビューション(貢献)できるか考えようというもので、深く首肯したのを覚えています。
些細なことでも人にコントリビューションしていきたいと思っていて、それが仕事のしやすさ、協業のしやすさに繋がっていくのではないかなーと思います。
伝わりやすさを追究する
チャットワーク編
リモートワークでは伝達の主たる手段が文字なので、いかに相手に伝わるように書くか、ということに気を遣っています。
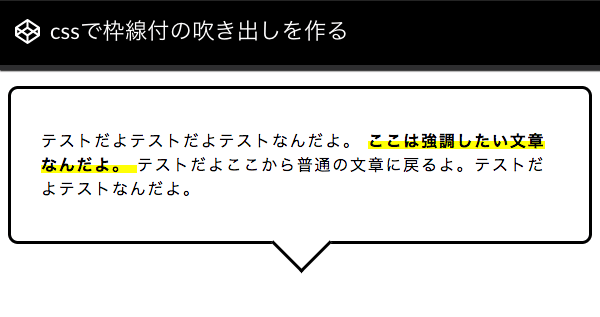
例えば、Chatworkでは文章の装飾ができますが、面倒でもなるべく使うようにしています。
目を引きたい箇所は[info][/info]で囲ったり、相手の発言を引用してから回答したり、ソースコードはで囲うなど、少し手間はかかりますが使うと格段に読みやすくなります。
使う機会が多いので、「いんふぉ」で
- [info][title][/title][/info]
- [info][/info]
が出るように辞書登録しています。
また、依頼内容はチャットワークの機能を使ってタスク化することもあります。タスク化することで自分のタスクを把握しているという表明にもなりますし、こまめにタスクの完了をすれば、進捗が相手に伝わるというメリットもあります。
画面共有編
Webの仕事をしていると画面やURLを相手と共有したい時がありますが、その時に利用している機能やサービスを紹介します。
※今回紹介するのは静的ページの場合です。操作手順や動的コンテンツを共有したい場合はスカイプやチャットワークライブが手っ取り早いかもしれません。
Macのキャプチャ機能
Macを使っているので、キーボードショートカットで簡単にキャプチャーできます。
- 画面全体のキャプチャを撮る:Command + Shift + 3(指定のフォルダに画像が保存される)
- 選択範囲でキャプチャを撮る:Command + Shift + 4(指定のフォルダに画像が保存される)
- 選択範囲でキャプチャを撮る:Command + Shift + control + 4(クリップボードに保存される)
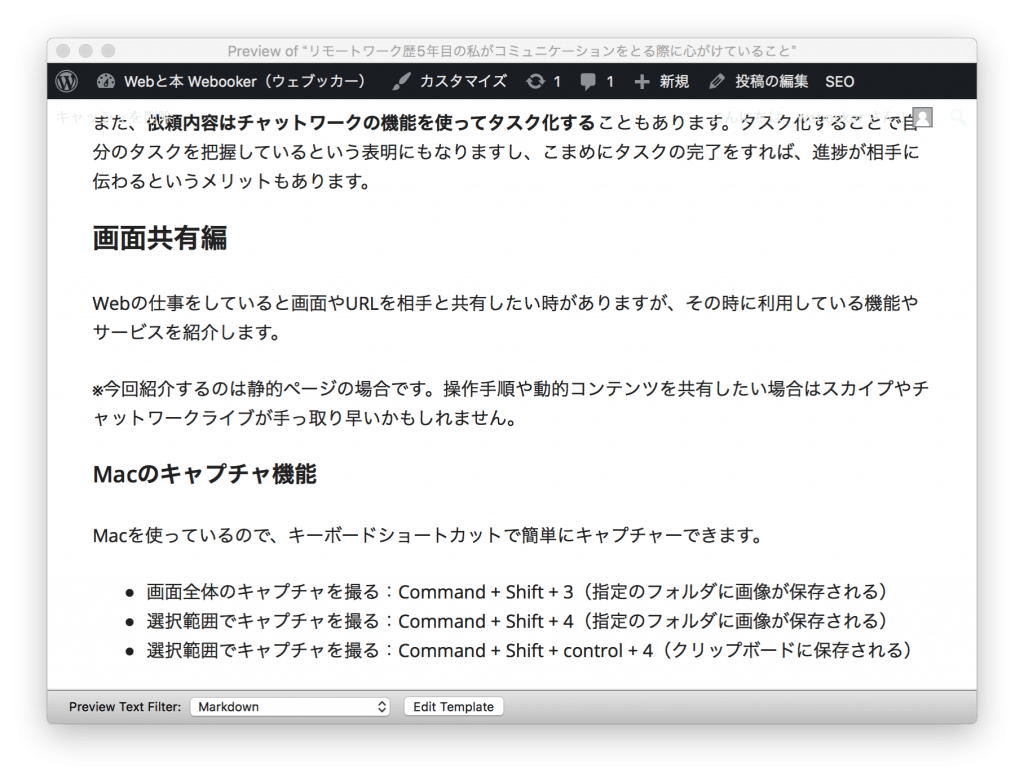
また、「選択範囲でキャプチャを撮る」のキーボードショートカットを押した後にSpaceキーを押すと、ウィンドウ単位でキャプチャを撮ることが可能です。

こんな感じで、ウィンドウまるごとのキャプチャが撮れて便利です。
Gyazo
Macのキャプチャー機能は便利ですが、Retina対応ディスプレイなので、画像が2倍サイズで撮れてしまいます。広範囲のキャプチャを撮るときは容量も大きくなるので、アップロードするにも相手に見てもらうためにも、敷居が上がってしまいます。
また、チャットワークでは以下の条件で画像がプレビュー表示されるかダウンロードになるかが分かれてしまいます。
チャット上でのプレビュー表示について
画像データは下記条件でプレビュー表示(サムネイル表示)されます。
ファイル容量:10MB以内
画像の大きさ:縦x横x3が1048万ピクセル 以内
ファイルを送信(アップロード・添付)する – サポート | チャットワーク(ChatWork)
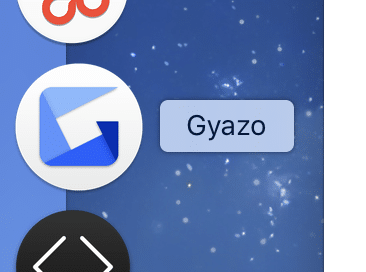
そういう時はGyazoを使います。Gyazoアプリのアイコンをクリックするとカーソルが選択範囲ツールに変わるので、撮りたい範囲をドラッグします。すると自動的にブラウザで画面を共有するためのページが開きますので、あとはURLを共有すればOKです。

プレビューされないのでURLをクリックする手間はありますが、生成されるURLを貼るだけで共有できるので、アップロード/ダウンロードの手間が省けます。
ちなみに、チャットワークではURLのみの表示ですが、Slack、Skypeではプレビュー画面が表示されました。
SkypeでGyazoのURLを投稿した画面 
SlackでGyazoのURLを投稿した画面

URL共有編 – Create Link
サイトURLを共有したい時はCreate Link 
- 共有したいサイトの画面上を右クリック→Create Link→好きな書式を選ぶ
- 拡張機能のアイコンをクリック→好きな書式を選ぶ
のいずれかの方法でURLがコピーされるので、そのままペーストするだけ。 この拡張機能の良いところは、「Configure…」から自分の好きな書式を登録できることです。例えば私は以下の書式を登録しています。
| Name | Format |
| Plain text | %text% %url% |
| HTML | <a href=”%url%” target=”_blank”>%htmlEscapedText%</a> |
| mediaWiki | [%url% %text%] |
| はてブ数とタイトル付き | <a href=”%url%” target=”_blank”>%htmlEscapedText%</a> <a href=”http://b.hatena.ne.jp/entry/%url%” target=”_blank”> <img src=”http://b.hatena.ne.jp/entry/image/%url%” alt=”*” /></a> |
| 引用 | <blockquote>%text%<br /><a href=”%url%” target=”_blank”>%title%</a></blockquote> |
| Mark down | [%text%](%url%) |
| Backlog wiki | [[%text%>%url%/]] |
必要に応じて随時書式を改変したり増やしていっています。
この辺のノウハウは「必ず結果が出るブログ運営テクニック100」に書かれていたように思います。この本はかなり具体的に便利なワザが書かれていて、未だにとても役立っています。
「必ず結果が出るブログ運営テクニック100」が実用的でビックリした | Webと本 Webooker(ウェブッカー)
サイト構造の共有編 – タブやスペースで整形したテキストを樹形図に変換するよ
制作するサイトの構造を説明するのがまだるっこしい時は、樹形図で書くとわかりやすいです。
手前味噌になりますが、タブやスペースで整形したテキストを瞬時に樹形図に変換するサービスを夫と作りました。
例えば
トップ
メニュー
フード
ドリンク
アクセス
お問い合わせ
と書けば、
トップ
├─メニュー
│ ├─フード
│ └─ドリンク
├─アクセス
└─お問い合わせ
と変換されます。 Webデザイナー、プログラマだけでなく、PMやWebディレクターにも役立つのではないかと思います。
良い名前が思いつかないのでネーミングがひどいですが(笑) 検索するのも面倒なので、URL直打ちしてます……。何か対処法を考えたいです。
必要以上のことを言わない
これまで、存在をアピールする方法、意志を明確に伝える方法について書いてきました。 この項では逆に、必要以上に言わないようにしていることをまとめてみます。
私は、なるべく以下のことは言わないようにしています。
- 家族のこと
- できないことの言い訳
- 小さな離席/お昼休憩
理由は、案件の進展に直接関係ないことを言われても鬱陶しいからです。仕事の目的はあくまで案件をゴールさせることなので、過程はあまり問題になりません。
また、仕事相手と仲良くなって気安さはあっても、相手の時間を浪費しない配慮は必要だと思います。
例えば「今日は14時から16時まで不在です」といえば「分かりました」で済むところを、「今日は子どもの病院の付き添いで14時から16時まで不在です」というと、子どもの通院に対して何か反応をしないといけないかな?と相手に思わせてしまう可能性があります。
ただし、相手が心配する可能性がある場合は正直に事情を話しています。家族の急病で長期間休むが復帰の明確な見通しが立たない場合や、旅行などで長期間連絡がつきにくい場合などです。「私用で1週間かそれ以上休みます」という理由では、なかなか納得してもらえないと思うからです。
小さな離席やお昼休憩を言わない理由は、言い出すとキリがないことと、お昼は相手も不在の可能性が高く、お互い様だからです。不要な返信を誘発させてしまうため、5分〜30分程度の離席やお昼休憩については特に報告していません。
まとめ
こうして書いてみると、自分が心がけていることは他人にこうして欲しいと思っていることを実践しているのかもしれない、と改めて思います。
これからも幸せなリモートワーカーがもっと増えるよう、祈っています。