【Visual Studio Code】自動フォーマットでbrタグやspanタグの前に半角スペースが入ってしまう問題の解決策

明けましておめでとうございます。
2018年は働きながらバケーションする「ワーケーション」に挑戦してみたいと思っているWebookerです。
さて、今年初めての記事ですが、実用的な話題からスタートです。
ここ最近の私のメインエディタ、Visual Studio Code(以下VS Code)が2017年にエンジニア界隈では第3位という好位置にランクインしました。そのエディタにまつわるお話しです。
VS Codeはbrタグを挿入するとデフォルトで半角スペースが入ってしまう
VS Codeが使いやすい理由の一つに、適当に書いたコードをオートフォーマットしてくれる機能がある、という点が挙げられます。
例えばテキストインデントを整えてキレイな入れ子構造にしてくれたり、程よく改行を加えてソースコードを見やすくしてくれるというものです。
普段はとても便利でオートフォーマットなしのコーディングはもう考えられないほどなのですが、少し困ったことが起きました。
brタグやspanタグの前に半角スペースが入ってしまうのです。
<p class="txt">改行してみるよ! <br>改行してみるよ!</p>
半角スペースが入るとどう困るか
改行するんだから半角スペースが入っても問題ないように思われるかもしれません。実際にほとんどの場合は問題ありませんでしたが、ある特定の状況下では不要な半角スペースの存在に困りました。
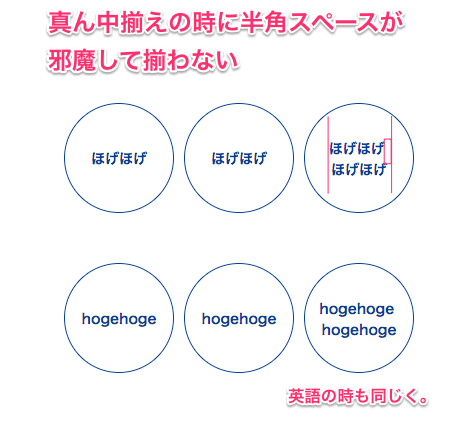
- テキストが真ん中揃えの場合、半角スペースによって見た目が変わってしまう
- レスポンシブデザインで改行を出し分けるとき、テキストの間の半角スペースが邪魔になる
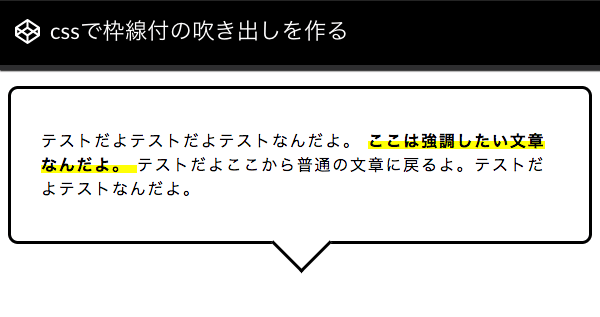
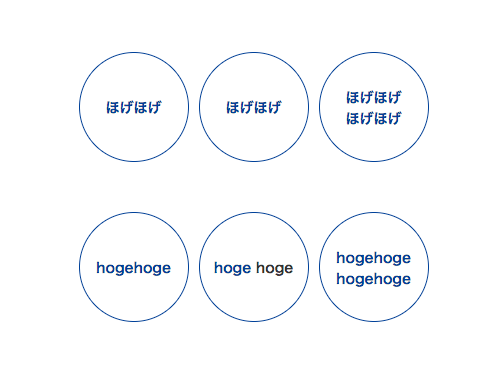
まず1の場合ですが、下図の例のようにテキストが真ん中揃えの場合、改行前に入った半角スペースのせいで少し左に寄った状態になっています。

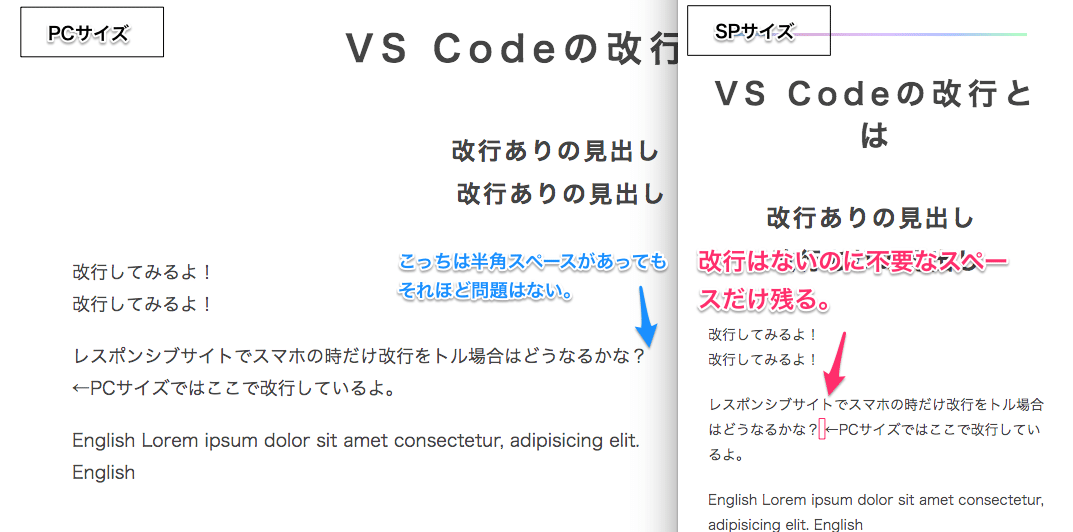
次に2の時ですが、レスポンシブサイトでPCサイズでは改行あり、スマートフォンサイズでは改行なしでコーディングする場合に困りました。
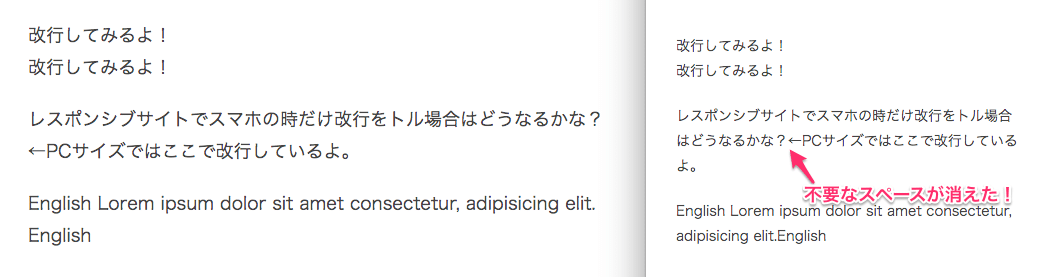
実際の表示画面のキャプチャが以下です。

必要ない箇所に半角スペースが入っているので、文末に妙な隙間が空いてしまいます。
実装としては、ウィンドウ幅に合わせてbrタグをdisplay:noneにしたりdisplay:blockにするというシンプルな方法です。
HTML
<p>レスポンシブサイトでスマホの時だけ改行をトル場合はどうなるかな?
<br class="pcbr">←PCサイズではここで改行しているよ。</p>CSS
// SP時
.pcbr{
display:none;
}
// PC時
.pcbr{
display:block;
}
これは厄介。
brタグのオートフォーマットを解除するために、VS Codeの設定を変更する
結構困るので、brタグのオートフォーマットを解除することにしました。
方法は以下の通りです。
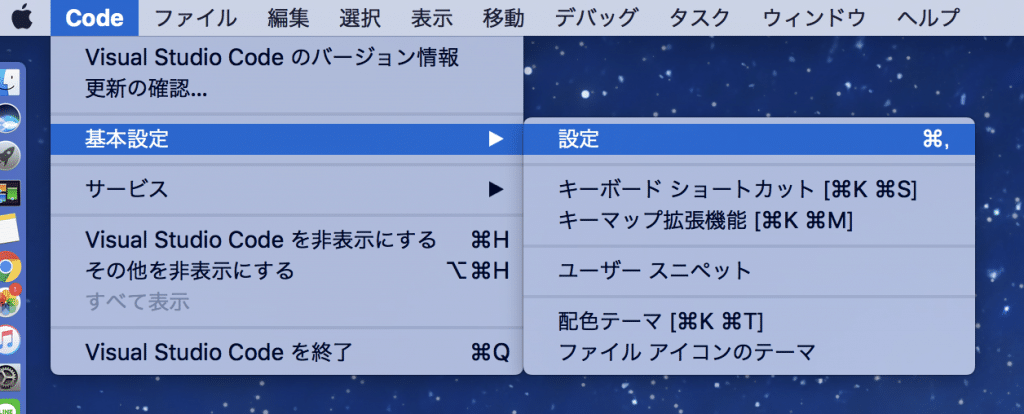
VS Codeのメニューバーから、「Code」→「基本設定」→「設定」を選択します。

すると、「ユーザー設定」ファイルが開きますので、以下の一文を追記してください。
(前の行の末尾に「,」(カンマ)を付けるのを忘れずに。)
"html.format.unformatted": null
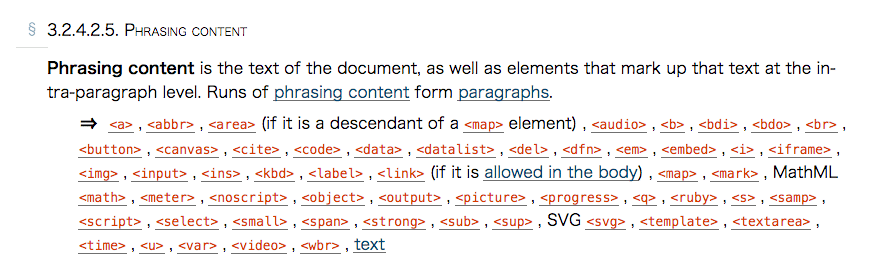
公式の説明文によると、html.format.unformattedにnullを設定するとこちら にリストされているすべてのタグのオートフォーマットが解除されます。
// 再フォーマットしてはならないタグの、コンマ区切りの一覧。’null’ の場合、既定で https://www.w3.org/TR/html5/dom.html#phrasing-content にリストされているすべてのタグになります。
2018/01/16現在、リストされているタグ一覧は以下の通り。
(インライン要素のすべてでしょうか…?)

もし特定のタグのみ解除したい場合は、
"html.format.unformatted": "br, span"
というように、「,」(カンマ)区切りで列挙すれば良いようです。
一旦私はnullで設定していますが、今のところ問題はありません。
一度オートフォーマットされたものは手動で元に戻す必要がある
以上のように設定を変えても、一度オートフォーマットで「半角スペース+改行」されたものは自動では元に戻りませんでした。
一つずつ手動で半角スペースと改行を削除して体裁を整えて保存すると、オートフォーマットされずに保存できます。
真ん中揃えの途中で改行してもズレない

brタグをdisplay:none;しても不要なスペースがでなくなった

現場からは以上です。