Webデザイナーになるために最低限必要なスキルはなにか

普段Webデザイナーとして活動していますが、MENTAでWebデザイナーを目指す人の相談に乗ったり、友人知人の相談に乗ることがあります。
相談内容に多かったのが、「何をどこまで勉強すればよいのかわからない」というものです。
一言で「Webデザイナー」といっても、かなり職域が広いため、いったいどこまで習得すれば転職活動を初めていいのかわからないということでした。
結論からいうと、デザインソフトのオペレーションとコーディングができればWebデザイナーとして就業しても大丈夫です。
具体的には、
- Photoshop/Illustratorが問題なく操作できる
- HTML/CSS
- jQueryなどのカンタンなJavaScriptの実装
上記を行うことができればWebデザイナーを名乗ってもいいと思っています。
その根拠について具体的に述べます。
「Webデザイン」には、複数の作業が内包されている
「Webデザイン」には、大まかに以下の作業工程があります。
デザイン
- デザイン要件の定義:色、レイアウト、テイストやトーンetcを策定 (※Webディレクターが決める場合も)
- デザイン:Photoshop、Illustratorなどのデザインツールを使ったデザインカンプ制作(PC時のデザインとスマートフォン時のデザイン両方を作ることも多い)
- アニメーションデザイン:ボタンやメニューにマウスオーバーした時の色や動きの変化などを規定し、必要であればデザイン作成
コーディング
- HTML/ CSSによるマークアップ
- JavaScript実装:スムーズスクロールやスティッキーヘッダー、ハンバーガーメニューなどをJavaScriptで実装(CSSだけでできる場合も)
CMS化
- CMS実装:コーディングしたデータを元に、WordPressなどのCMS(Contents Management System)に対応させていく。PHPなど、プログラミングの知識が必要。
※CMS化が不要な場合は作業なし。
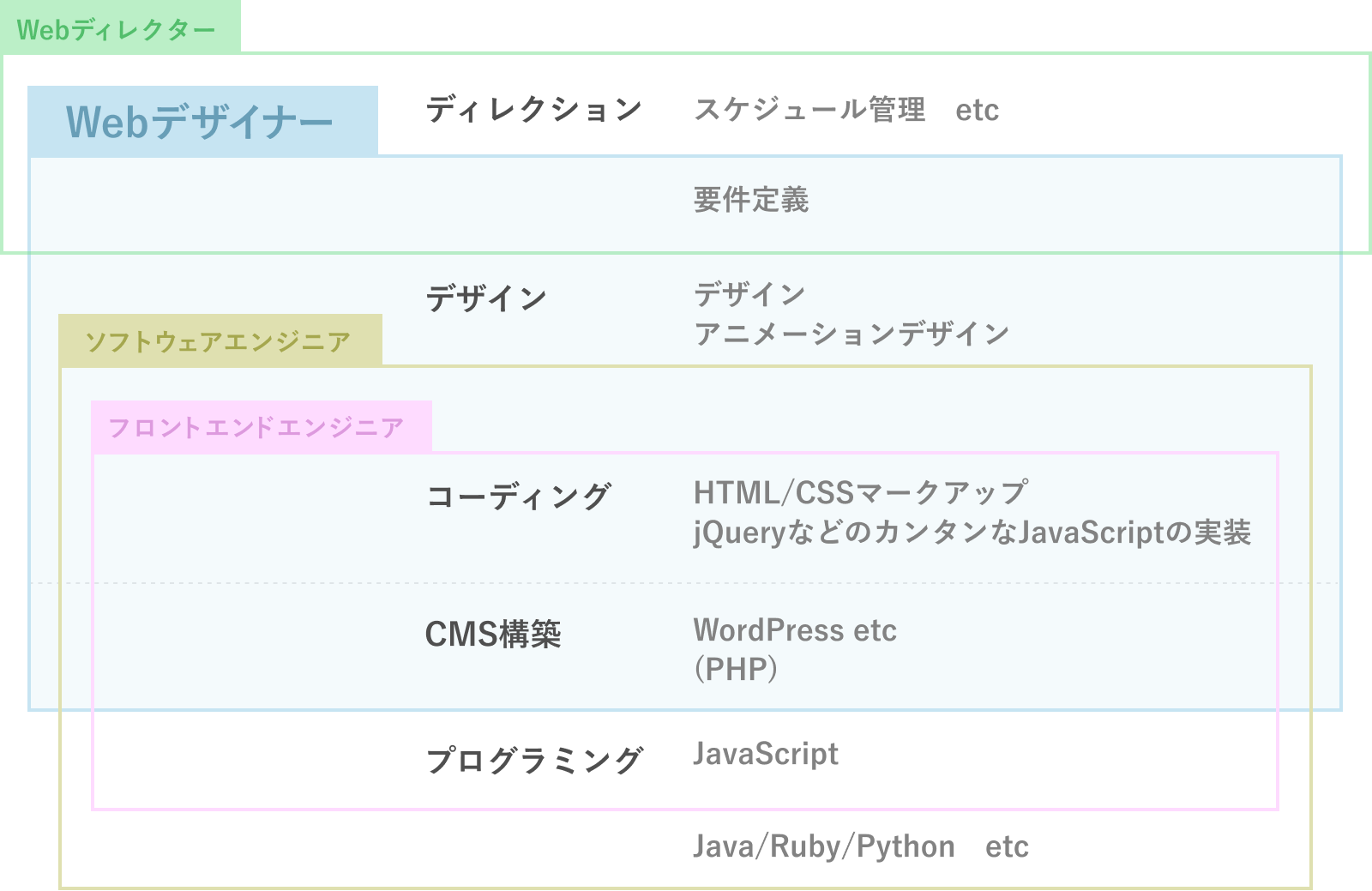
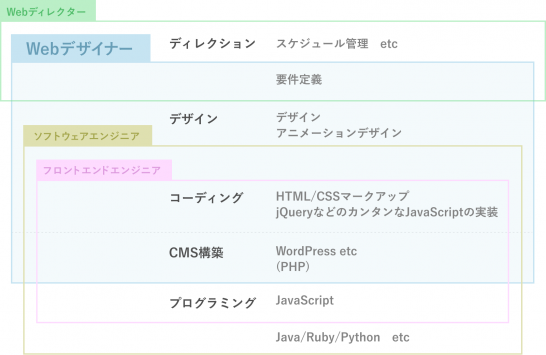
これらを図にまとめたものがこちらです。

青い枠で囲われている箇所がWebデザイナーの職域です。ただし、 すべてのWebデザイナーが青い枠内の作業を行うわけではありません。
デザインのみを担当する人もいれば、コーディングだけをしている人もいます。狭義では、デザインのみを行う人も「Webデザイナー」です。
WordPressでサイトを構築する人も「Webデザイナー」を名乗っているかもしれません。最近、WordPressでは管理画面上で簡単にデザインができるようになっており、「Webデザイン」をしているといっても間違いではありません。
また、Webデザイナーの職域に近い職種として、「フロントエンドエンジニア」もあります。「マークアップエンジニア」「コーダー」に比べ、より深くJavaScriptを習得している人材が、「フロントエンドエンジニア」です。
JavaScriptを用いたフレームワークであるVue.jsやReact.jsの登場により、プログラミング技術に精通した人手が求められるようになりました。
それでは、デザインだけ(コーディングだけ)できればWebデザイナーとして生計を立てられるのでしょうか?
働き方によって必要なスキルは変わる
ここでちょっと視点を変えて、Webデザイナーにはどんな働き方があるか考えてみます。
現代の働き方は、以下のように大別されます。

- インハウスデザイナー:企業に所属し、その会社のブランド・サービスのWebサイト制作をするデザイナー
- 制作会社で働くWebデザイナー:Web制作会社に所属し、様々なクライアントからのWebサイト制作を行うデザイナー
- フリーランスWebデザイナー:個人事業主のWebデザイナー。Web制作会社やクラウドソーシングを経由して企業や個人から受注したり、エージェントの紹介で企業に常駐して働く場合も。
私は上記のいずれも経験があり、現在はフリーランスのWebデザイナーに落ち着いています。
どこで働くかによって、必要なスキルは変わってきます。
インハウスデザイナーの場合
例えばインハウスデザイナーであれば、所属している企業のサービスや商品について考察したり、競合他社のデザイン調査なども職域に入る場合があります。企業の中のWeb部門なので、あまり人数が多くない場合は広範な工程に関わることになります。
どの企業に所属するかにもよりますが、デザインの自由度はあまり高くないかもしれません。高級商材を扱う場合は高級感のあるデザインを作り、逆にECサイトなどでは、親しみやすくわかりやすいデザインを作るでしょう。
商材やサービスによって、デザインのテイストは固定されがちです。
Web制作会社
Web制作会社では、クライアントの求めるものを有形化していく作業が必要です。Webディレクター、Webデザイナー、マークアップエンジニアなど、分業して効率化を図っている場合も多く、Webデザインだけ、コーディングだけなど、ある特定の工程を担当する可能性が高いでしょう。自分の担当する工程に特化して、知見や経験を増やしていくことになります。
また、案件の規模も大小さまざまです。多人数体制だからこそできる、フレームワークを利用した大規模サイトの改修なども経験できるかもしれません。
フリーランスWebデザイナー
一方、フリーランスの働き方は様々です。エージェントを介して企業やWeb制作会社に常駐して働くこともできれば、個人で営業して受注する場合や、特定の制作会社からの業務委託で働くこともできます。
基本的に一人体制なので、すべての工程を自身で行うことが多いでしょう。そのため、幅広い知識が必要になります。
働き方まとめ
初めてWebデザイナーになる場合は、いきなりフリーランスになるよりも、企業に所属してある程度の経験を積むことも必要かもしれません。
私がWebデザイナーになりたての頃は、ひどいデザインもコーディングもしましたが、先輩社員や周囲の人に教えてもらって成長できたと思います。
もし「Web極めた!」「この工程だけで生きていける!」という場合はその限りではありません。いきなりフリーランスWebデザイナーに挑戦してみてもいいでしょう。うまくいかなかったら、後から会社に所属する選択肢もあります。
| インハウスデザイナー | Web制作会社 | フリーランス | |
| 給料 | 固定 | 固定 | 変動/固定 |
| 業務内容 | 広範 | 限局/広範 | 広範 |
| デザインの種類 | 限局 | 広範 | 広範 |
| 勤務時間 | 固定/フレックス制 | 固定/フレックス制 | 自由 |
| 副業 | 不可/OK | 不可/OK | 自由 |
| 確定申告 | なし※ | なし※ | 必須 |
| 営業活動 | 不要 | 不要 | 必要 |
| 案件の規模 | 小/中/大 | 小/中/大 | 小/中/大 |
※…副業OKの会社で副業をした場合は、確定申告が必要
あなたのなりたいWebデザイナーは?
Webデザイナーといっても、人によって職域が様々であります。
例えば、私が対応可能な職域は、Webディレクター+Webデザイナー(図でいう緑と青)の領域ですが、デザインのみ、コーディングのみでWebデザイナーとして生計を立てている人もたくさんいます。
ここで、冒頭で述べた結論を振り返ってみましょう。Webデザイナーに必要なものはデザイン+コーディングと言いましたね。
「デザインのみでWebデザイナーと言っている人もいる」と言いましたが、Webデザインをするにはコーディングの仕組みをしっていないといけません。
CSSとJavaScriptの進化によって、デザインの自由度は高くなってきています。
ただ、
- 余白は統一する
- 同じようなコンポーネントは(必要でない限り)例外的なデザインをしない
- マウスオーバー時のボタンのデザインも必要
- スマートフォンで見た場合でも無理のないデザインになっているか
といったことは、コーディングを理解していなければ気付くことができません。
もしデザインだけで生きていくと決めたとしても、一通りのコーディングスキルを習得しておくことをおすすめします。
また、同じテイストのデザインを突き詰めたいのか、幅広くいろんなデザインを手掛けたいのか、はたまた他にもやりたいことがあるから自由なフリーランスになりたいのか、やりたい方向性によって働き方を考えてみると良いですね。
どこまで勉強すればいいのか?
コーディングについて
- React.jsやりました!
- Rubyまで手を広げています。
- Sassやってます!
- PHPやりはじめました!
と、多岐に渡る興味を抑えきれない意欲的な人もいます。
特にReact.jsなどは売り手市場なので、転職の幅も広がるかもれません。
ただ、「浅く広く」より、最初はHTML/CSSやデザインを深堀りする方をおすすめします。
例えば、JavaScriptやPHPはHTMLを学んだ後から習得する方が効果的ですし、そのタイミングでも十分間に合うでしょう。一方、漫然と幅広く勉強してHTML/CSSがおぼつかない状態だと、仕事として困ります。
JavaScriptもPHPも、HTMLを基本としています。
また、仕事を依頼する側からしても、JavaScriptだけが書ける人より、HTML/CSSを使ったセマンティックなマークアップ(正しい意味付けのコーディング)ができる人の方が重宝します。Web制作の工程において、コーディングの仕事は必ず発生するからです。
プログラマも選択肢に入れている場合は、RubyやJavaなどの言語を勉強してみても良いですが、もしWebデザイナーを明確に目指しているなら、HTML/CSS+ Photoshop/Illustratorをやりましょう。
デザインについて─Adobe離れが始まっているようだけど…?
デザインツールについては、AdobeのPhotoshopとIllustratorの習得をおすすめします。
Adobe Creative Cloudのじわじわくる値上げや、改善されない動作の重さなどにより、最近は脱・Adobeの動きが目立つようになってきました。
それでもPhotoshopとIllustratorの習得をおすすめする理由は以下の通りです。
- まだまだ現場ではPhotoshopとIllustratorが現役。(※得にDTP・グラフィックデザイン界隈ではいまだにIllustrator一強です。PDF入稿に対応しているところも多いですが、そもそも配布されているデザインテンプレートなどはすべてIllustratorです。)
- Adobe Creative Cloudにはワイヤーフレームツール「Adobe XD」も含まれている。
- 専門スクールを受講する場合、Adboe CCの学生版の利用が可能。その場合、初年度は月額1,980円で利用可能。(買い切りソフトをセールで買うにしても、すべて揃えると1万円近くかかる)
- IllustratorやPhotoshopで一通りデザインできるようになれば、素地ができる。他のツールを利用する場合にも習得まで近道になる。
(Adobe CCを勧めてはいますが、私自身、Sketch、Figma、Affinity Designerなどを使い分けています。)
というわけで、Photoshop/Illustratorと、HTML/CSSと簡単なJavaScriptをキッチリ習得することが大事だと主張して終わります。
余談
もしWebデザイナー関連のお悩みがあれば、MENTA経由でも、Twitter経由でも、お気軽にご相談ください。
相談したことによって必ずWebデザイナーになれるわけではありませんが、なにかのヒントを得られる「かも」しれません。
ちなみに、グラフィックデザインの仕事もしております。