WordPressの読み込みが遅い時に、ワンクリックで原因を探るブックマークレットが神

Web担当者Forumの無料ブックマークレットでワンクリック調査!
こんにちは!Webookerです。
今日はWordPressの表示が重い原因を突き止める、便利なブックマークレットをご紹介します。
当ブログは、WordPressで構築していますが、以前から表示が重いと感じています。
過去にもWordPressの高速化について、様々に試み、一時は改善していました。
(様々な試みについては以下をご参照ください。)
- 【Wordpress】ページの表示が重い!そんな時、ボトルネックになっているプラグインを探すプラグイン「P3」が便利
- 【WordPress】表示が重い!(2)パフォーマンスをチェックするのに役立つプラグイン「Debug Bar」
- 【WordPress】表示が重い!(3)ページ表示速度が14秒→0.5秒まで回復!
ところが、2013年9月にデザインをリニューアルしてからは、遅いと思いつつ一度もチェックしていませんでした。
ページ表示のどこに時間がかかったかチェックするブックマークレット!
そこで、サクッと簡単に重さの原因を究明するブックマークレットを思い出したので使ってみました。
使い方等については下記公式ページをご覧ください。
【これは便利】あなたのWebサイト表示のどこが遅いかを一発で調べるブックマークレット | Web担当者Forum 
早速調査してみました。
ページの読み込みが終わったら、ブックマークレットをクリックします!
すると、そのページにオーバーレイで結果が表示されます。
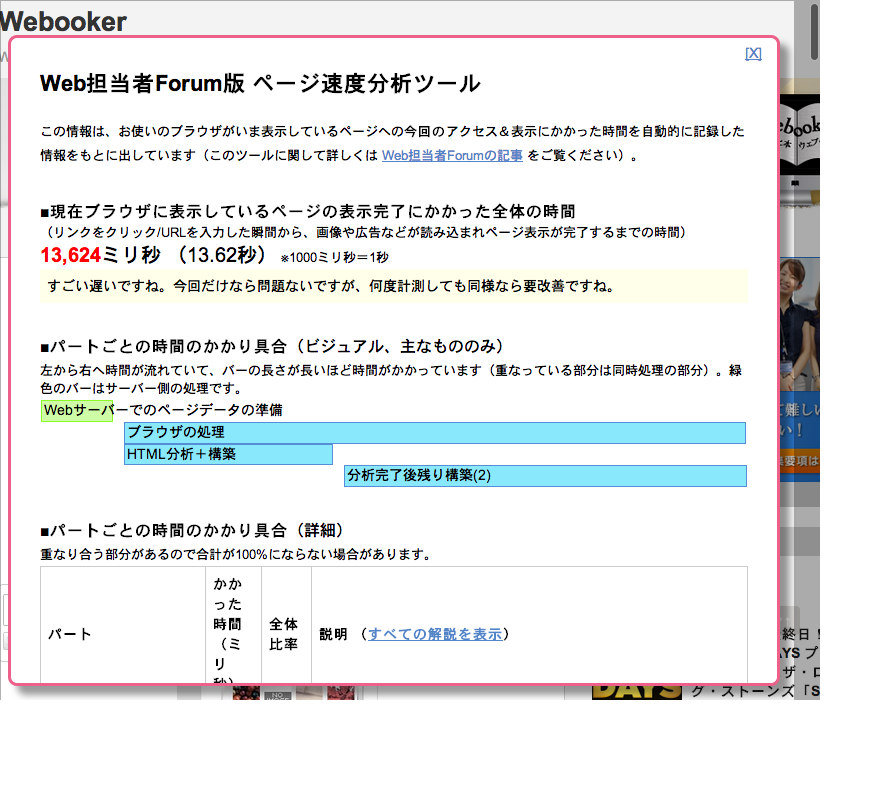
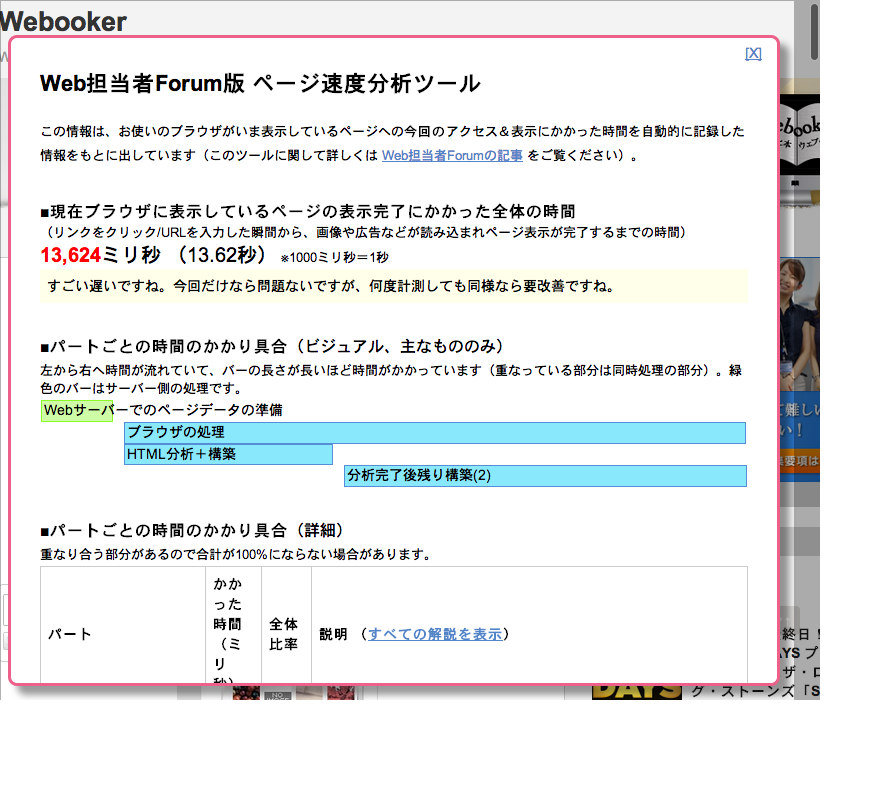
そしてでた結果がこれ。
13.62秒!!

すごい遅いですね。
と言われてしまいました(´・ω・`)
その下には、どの処理にどれだけ時間がかかったのかと、簡単なアドバイスが書かれています。
処理は4つに大別されています。
- Webサーバの接続受付
- Webサーバでのページデータの準備
- WebサーバからのHTMLデータ転送
- ブラウザの処理(画像読み込みやスクリプト実行込み)
また、各処理が全体の何%を占めるのか分かる「全体比率」という項目もあるので、一番時間がかかった処理が一目瞭然です。
今回は全処理の88%が、「ブラウザの処理」に費やされていました。
ブラウザの処理は更に、スクリプト処理、HTMLの分析と構築などの内訳が分かるようになっているので、ここで凡その原因が分かります。
私の場合は、HTML分析+構築に30%、分析完了後残り構築に56%かかっていました。(つまりHTMLの構成に難ありか…?)
ブックマークレットの結果にも書いてありますが、ここでの結果はあくまで目安なので、ブラウザのデバッグツールなどを使って詳細な分析をしていくのが確実です。
調査の目的に応じて使い分けるのが◎
このブックマークレットの良いところは、
- ワンクリックで出来る
- ブックマークレットなので、ログイン等不要(他人様のサイトもチェック出来ます。)
- (WordPressのプラグインなどより)調査にかかる時間が短い
- 大まかな原因が分かる(サーバなのか、HTML構造なのかなど)
といったところでしょうか。
逆に、デメリット(というか仕様)を挙げると、簡単・早いのと引き換えに、具体的な解決策は提示されません。
例えばWordPressのP3というプラグインは、スキャンに多少時間がかかる代わりに、どのプラグインがボトルネックになっているかまで突き止めてくれます。
重さに心当たりがなくてサクッと調べたい場合はブックマークレット、プラグインが怪しいと分かればP3などのプラグインで調査、というように、目的に合わせて使い分けるのが良さそうです。









[…] WordPressの読み込みが遅い時に、ワンクリックで原因を探るブックマークレットが神 […]