【WordPress】表示が重い!(2)パフォーマンスをチェックするのに役立つプラグイン

一向に軽くならないWordPress!(´;ω;`)
昨日の記事「【Wordpress】ページの表示が重い!そんな時、ボトルネックになっているプラグインを探すプラグイン「P3」が便利」で、Amazon Linkというプラグインが重いんじゃないかな、という事を書きました。
あれから何度かスキャンしてみたところ、表示にかかる時間で、プラグインの比重がそれほど高く無い事が分かりました。
…ってことはプラグインは関係無い?!
でも、プラグイン以外の要因について、どうやって調べたらいいんだ…。
ということで、こちらの記事を見つけました。
Debug BarとDebug-Bar-ExtenderでWordPressのパフォーマンスチェック | Simple Colors
…これなら…。
Debug Barならきっと…!!(なんとかしてくれる…!)
Debug Bar入れたよ
そこで早速入れてみた。
今回はProfilerをメインで使いたいので、Debug Barの他にDebug-Bar-Extenderもインストール。
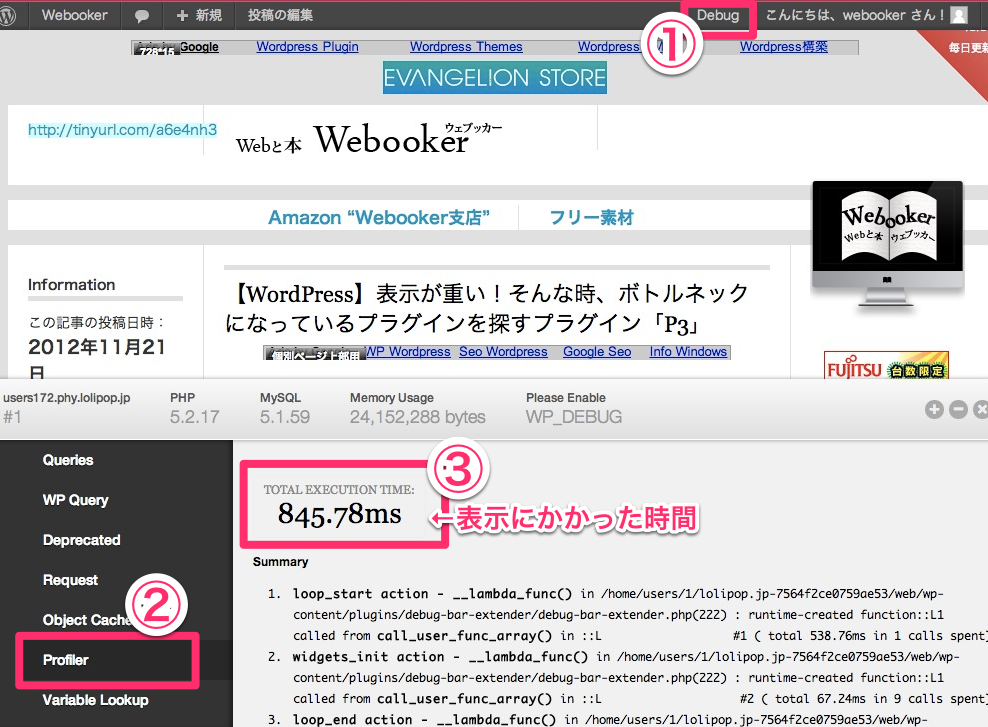
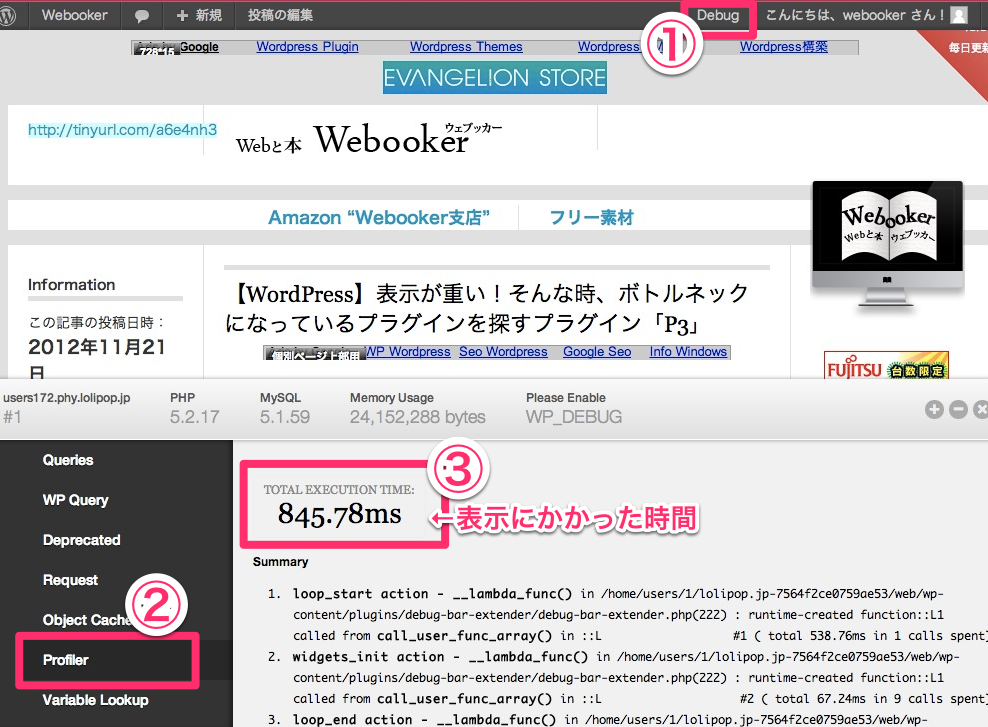
WordPressの管理画面にログインした状態でサイトを開くと、「Debug」ボタンが増えてるー!!(①)

Debugボタンを押すと、下にDebug情報が表示されます。
その中の「Profiler」をクリック。(②)
そうすると、そのページを開くのにかかった時間がミリ秒単位で表示されます。(③)
この場合8秒…。多少マシだけど遅い。
で、その下にズラリとSummaryが表示されています。
どのアクションにどれだけの時間がかかったかがズラリ。
より時間がかかった順に並んでいます。
でもSummaryを見ても、何が原因で遅いのかよくわからんかったです…。
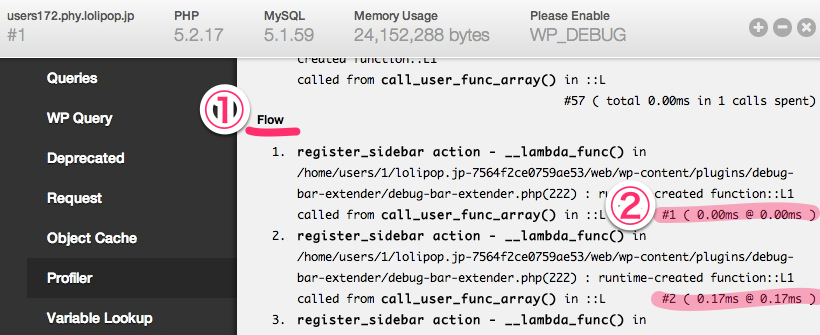
そこで、今度はFlowを見てみましょう。
先程のSummaryをどんどんスクロールすると、今度はFlowが表示されます。(①) ((ここでFlowが出ない場合もあります。工程が多すぎて100を超えるとFlowを表示しない仕様になっているようです。私は、プラグインのPHPをいじって1000件までは表示するよう変更しました。))
Flowでは、アクション1つずつを時系列順に並べています。
#1がページを表示するのに最初に行った工程、#2が次に行った工程、となっています。(②)
さて、Flowを順に見ていくと、経過時間が爆発的に増えている箇所がありました。
そこには、「sidebar_widget」と書かれていました。
なるほど、サイドバーが怪しいのか!
そしてウィジェットのサイドバーを確認。
外部からの情報をスクリプトタグで貼ってたりするだけで、特に重くなる要素のものは無さそう。
RSSを登録するためのウィジェットを表示していましたが…、これだ!
そういえば最近リンクエラー吐いてたり、挙動がおかしかった気もする。
というわけでRSSのウィジェットを消してみたら、多少早く表示されるように!
でも、それでもまだ遅いんですよねー
これで劇的に早くなれば良かったんですけど…。

やっぱり結論はAmazon Linkが遅い、という事になるのでしょうか。
他にももう少し原因を探ってみます。
続く!(かも!)









[…] 記 もしかしたらAmazon Linkのせいではない可能性があります。 【WordPress】表示が重い!(2)パフォーマンスをチェックするのに役立つプラグイン「Debug Bar」 | Webookerに詳しく書きました。 […]
[…] ください。 【WordPress】表示が重い!(2)パフォーマンスをチェックするのに役立つプラグイン「Debug Bar」 | Webooker […]