「Design for Kobeロゴ勉強会」に参加してきました。

ロゴ制作を理論立てて考える勉強会が素晴らしかった!

いよいよ神戸でもCode for Kobeがスタートしました!【キックオフミーティングレポート】でレポートしたのも記憶に新しい…。
ですが、「Code forも立ち上がったしDesign forも実現しよう!」ということで、去る2014年12月28日(日)に「Design for Kobeロゴ勉強会」が実現しました。
会場を貸して下さったのは神戸のWeb制作会社、FaithCreates Inc.さま!お菓子や飲み物まで出して頂いて、快適に過ごせました☆ありがとうございました!
年も明けて遅くなった上に甚だ簡単ではありますが、内容をまとめたのでメモしておきます。
※プレゼン資料を見ながらのメモなので意味不明な箇所もあるかもしれませんが、Code for Kobeに参加している方にはきっとスライドが共有されるのではないかと期待していますw
1:各自自己紹介:10分程度
デザイナ、コーダー、エンジニアなど8名が参加していました。(年末も押し迫った時期だというのに、熱心であるw)
なんと会津から駆けつけて下さったEyes, JAPANの行田さんも!
やはり率としてはデザイナが多目でしたが、エンジニアも多数おられたのが素晴らしいことだなーと思います。
2:ロゴについてのプレゼンテーション(行田氏/吉田氏):30分程度
行田さん:CI(Corporate Identity)実践編
CI=会社の人格とは
例)
マクド:安そう
シャネル:高そうなど
良いロゴを作るためには
会社は信用が資産。ロゴで信用を得る事もできる。
今回制作するCode for Kobeのロゴの場合は特に、きっちりとストーリーが作られているかが重要。
普遍的なロゴ←→個性を加える革新的なロゴ
どちらに振って作るか、コンセプトを決めて動き出すこと。
ロゴを作る時に気をつけること
プロポーション・色・ストーリー・汎用性・印象
- 正方形の形におさめる方が良いのはなぜか?:縮小しやすい、汎用性がある。
- 1:1.614などの黄金比を用いると良いが、あくまでも指標なのであまりとらわれ過ぎないこと。
- 最終的にはデザイナーの「メカタ(目方)」。
プロポーションの測り方はメカタが大事。レタリングもメカタ重要。 - 2色程度に揃えると良い
行田さんのプレゼンテーションは、Eyes, JAPANロゴの実例を元にして展開されていました。どこがどうダメだったのか点数を付けて明確に示してくださり、そのロゴをどう改善したのかという結論も見せて頂きました。
具体例のbefore/afterを提示して頂いたので、すごく分かりやすかったです。
私のロゴはいったい何点だろう…と今後は自己採点をする指標となる概念を学ぶことが出来ました。
行田さんありがとうございましたー!ヽ(=´▽`=)ノ
吉田さん:ロゴのビジュアルデザイン
続いて神戸のWeb制作事務所・ノーウェブノーライフの敏腕Webデザイナ、吉田さんのプレゼンテーションです。
吉田さんは、最近の制作実績としてはTEDxKobe: Ideas worth spreadingを手がけられた優秀なデザイナさんです。(TEDxKobeや神戸ITフェスティバルでもすごくお世話になっています!)
聞きながらのメモなので箇条書きですが、備忘録として残しておきます。
ポイント
- 心地よさ
- ゲシュタルトの法則
- シンプル
- 前注意的要素
- ユニバーサルデザインと汎用性
1.心地よさ
- 黄金比、白銀比(紙サイズの比率)、正方形
- 鏡像対称、回転対称
- パターン、フラクタル、らせん
- 擬人化形状、輪郭線バイアス
- 余白
2.ゲシュタルトの法則
- 近接、類同:近かったり似ていると同じグループに思える
- 連続・閉合:連なりや閉じで見え方が変わる
- 面積、対称性:対照的なものは好まれやすい
3.シンプル
- 認識しやすい
- 単純化で洗練される
- 情報が明確に
4.前注意的要素
- 位置と整列
- 明度、彩度
- 向き・大きさ
- 質感と形状
5.ユニバーサルデザインと汎用性
- 白黒でも認識出来る
- 拡大縮小しても認識出来る
- 背景を問わない
3:いろいろなロゴをみてみよう(自分が作ったロゴ、自分が好きだと思うロゴ):30分程度
ここで、各自が予め作っていたロゴ案を見て意見交換をしました。
ポートタワー、市章、海、港、デジタル、コードなど、自分では思いつかないような様々なアイディアがあってとても楽しかったです。
自分1人でウンウン唸って作るときには得られない体験でした。
私が好きだったのは神戸の9つの行政区を●で表したロゴです。なるほど!その発想はなかった!
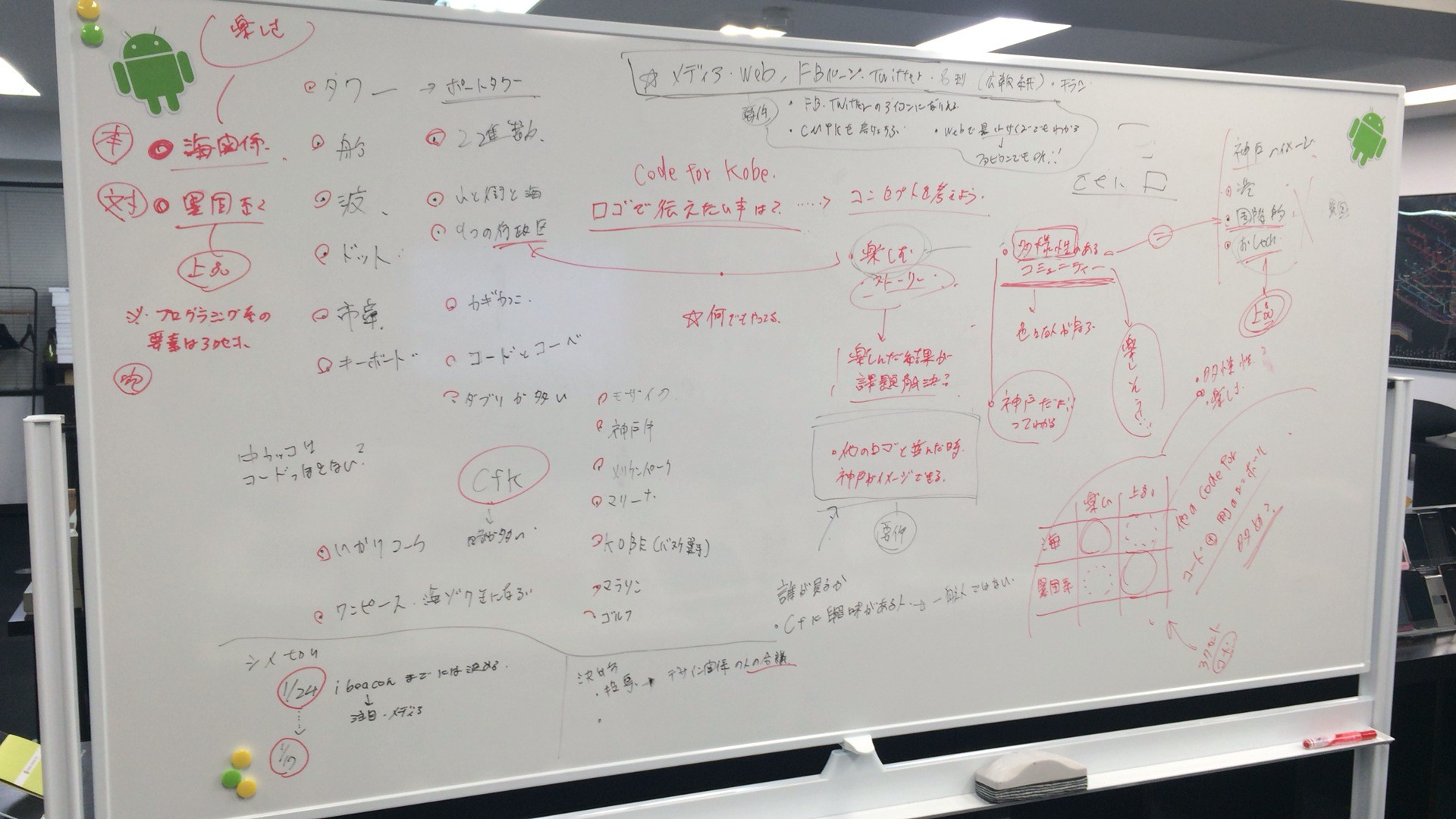
4:Code for Kobeロゴのためのブレインストーミング(モチーフやストーリーの洗い出し):20分程度
ホワイトボードにまとめた内容をアップしておきます。
神戸といえば「オシャレ」、「みなと」など自由にキーワードを挙げていき、その中から方向性を見出して収束していく流れでした。
これも神戸という街について改めて考える良い機会でした。
ロゴで伝えたいことを定義する。
Code for Kobeの特色を見つけよう
- 多様性がある(コード書けるひと、デザイン出来るひと、経営やなどなど)
- 基本的には楽しみながら、結果的に問題解決していきたい
- 神戸だよってのがひと目で分かるように
- (そもそもの前提を再確認)何に使うのか:Web、SNS(Facebookページ、Twitter)、名刺、プレスリリース(広報誌)、チラシ(?)→CMYK考慮。Web最小サイズで分かる(faviconでも分かる)
結論
Codeっぽいというのはあくまでアクセントにしよう。
【本命】海関連、【対抗】異国風(おしゃれ)な神戸のイメージをメインで。
- 海×楽しい
- 海×上品
- 異国風×楽しい
- 異国風×上品
という方向性はどうか。
1/17くらいを目処に完成したい。
デザイナー達が投票権を持って決める。
課題:ロゴをブラッシュアップしてみよう
最後に、年明けを目処に各自でロゴをブラッシュアップすることになりました。
私は年末年始におもいっきり休んでしまって未着手ですが、これからがんばります!