6年前に作ったWebサービスのデザインをリニューアルした話

こんにちは。Webooker Designです。
タブやスペースで入力したテキストを樹形図に変換するWebサービスを2014年(6年前…!)に作りました。
今回、思うところがあってデザインをリニューアルしました。
誰が作っているの?
担当はこんな振り分けです。
Webユニットcapybala(capybaraでなくcapybala)として、2009年からIT技術書の横断検索サイトやら、ランキングシェアサービスを作っています。(どれも鳴かず飛ばず!)
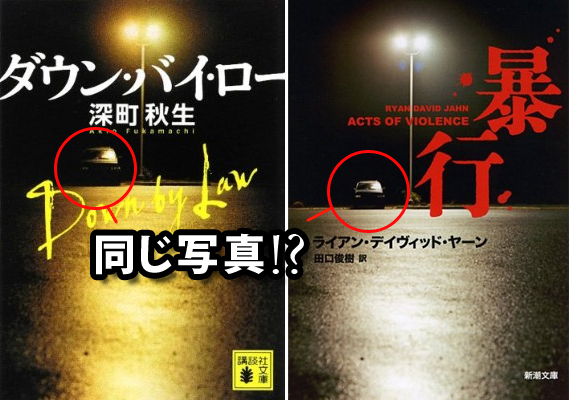
あと、夫は本も出しています(ダイレクトマーケティング)。書籍の挿図は私が担当しています。
Pythonクローリング&スクレイピング[増補改訂版] -データ収集・解析のための実践開発ガイド (日本語) 単行本(ソフトカバー)
もしご興味があれば読んでみてください。
どんなサービス?
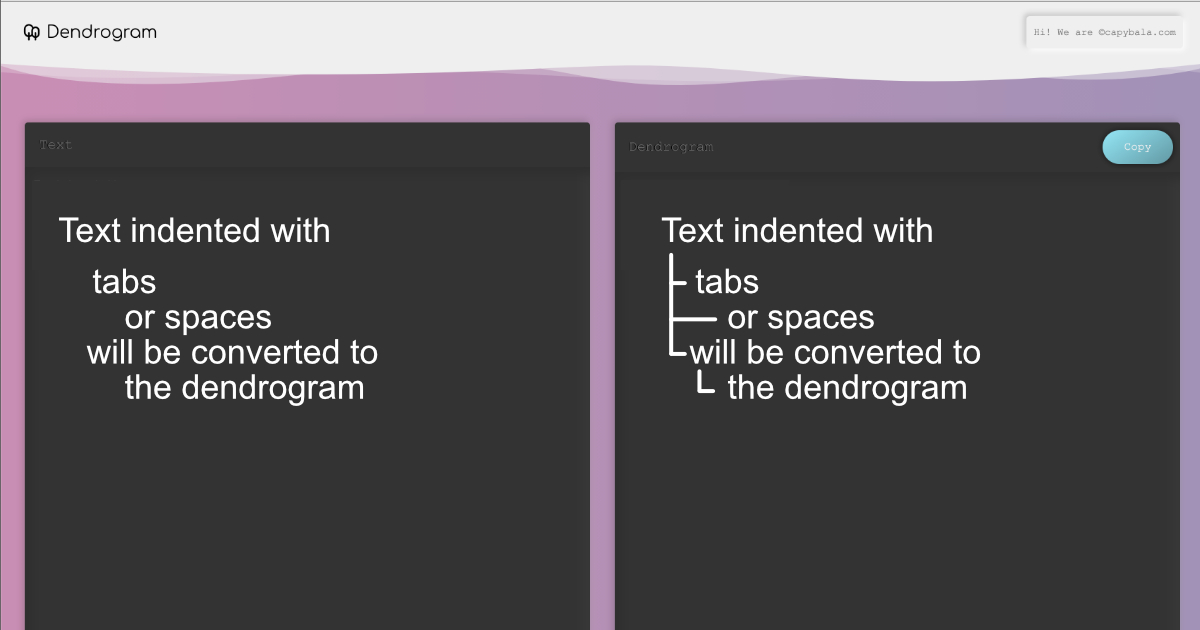
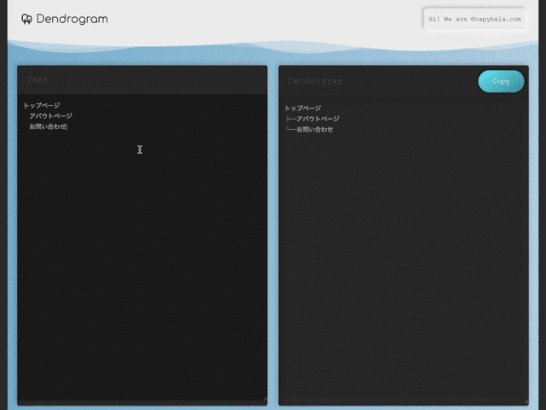
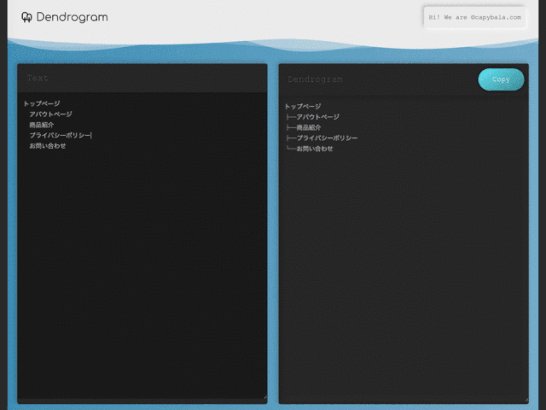
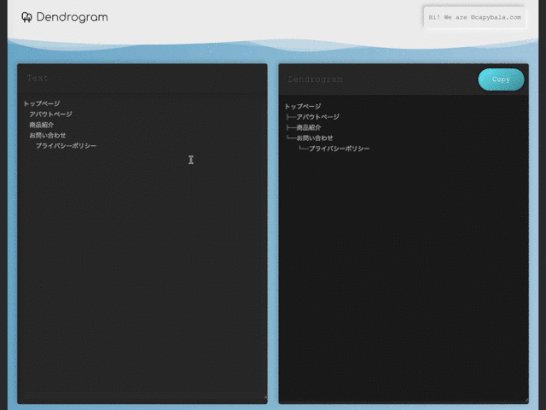
タブかスペース(空白)で整形したテキストを入力すると、自動的に樹形図に整形してくれるサービスです。Web設計をする人を想定して作りました。

テキストベースなので、順番の入れ替えや階層変更が簡単にできるのがポイントです。樹形図を作った後に修正するのは鬼面倒くさいので、テキストで調整できるのは重宝します。
考えながら書き出したり、修正したり…というのに向いているので、一人ブレストにも向いていると思います。ワイヤーフレームやプロトタイプを作る前段階、構想フェーズくらいで役に立ちます。
サービス名称はなかったので「樹形図サービス」とか「Tree Diagram」とか呼んでいました。
Before / After
Before
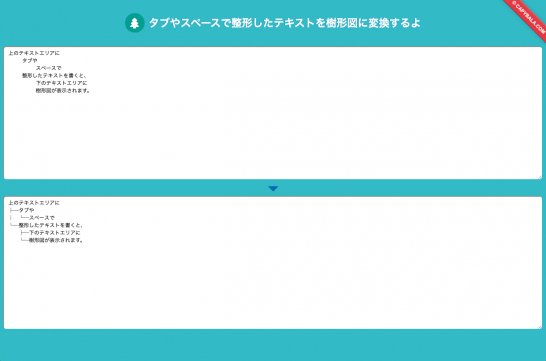
PC版はこんな感じ。当初のページタイトルは「タブやスペースで整形したテキストを樹形図に変換するよ」。やる気のなさがすごい。
右側のリボンは自分たちの他のサービスページに誘導するリンクでした。
整形した樹形図を利用するには、下のテキストエリアを⌘+aで全選択し、⌘+cでコピーする必要がありました。
また、テキストと樹形図を縦並びに配置していました。

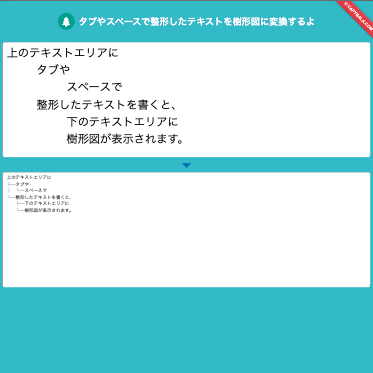
スマホ版はこちら。自分たちがPCで使うことを想定していたので、viewport設定も適切にしていませんでした。要はPCで作ったまんまで、最低限崩れないレベルでした。

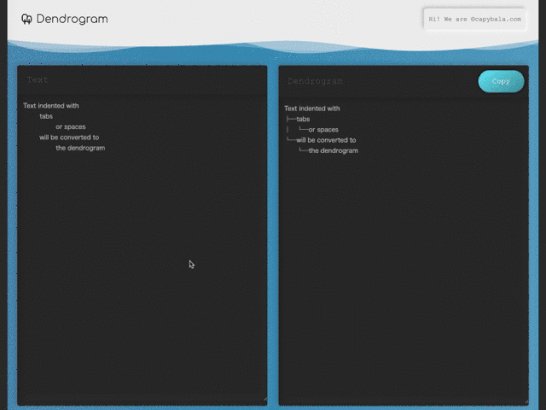
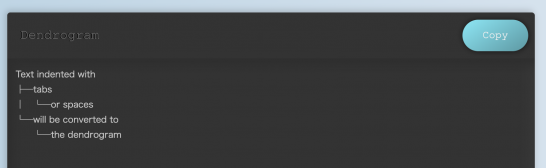
After
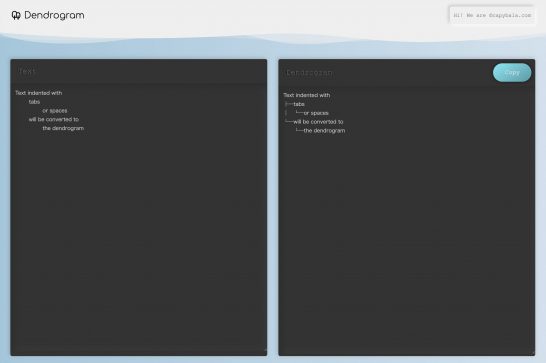
少なくとも「ちゃんとデザインされた感」は出たかと思います。
サービス名称は「樹形図」を意味するDendrogramに変更しています。(しれっと)

あと、今回のリニューアルで日本語だったものをすべて英語にし、世界展開も狙えるようにしました。(?)
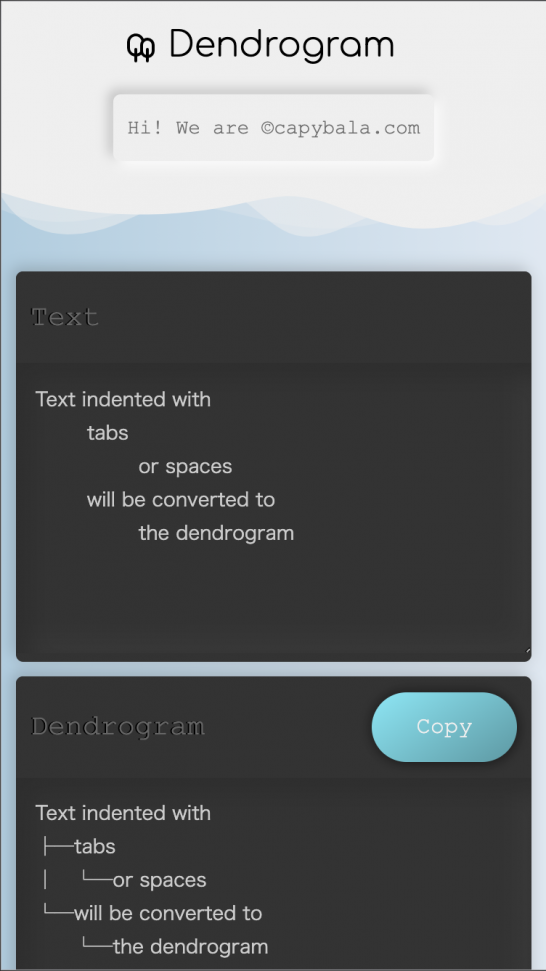
また、今までなかったCopyボタンを追加しています。Copyをクリック(タップ)するとCopied!に変わって、クリップボードに樹形図がコピーされた状態になります。
⌘+a、⌘+cが不要になりました。(マウス触りたくない人は⌘+a、⌘+cでももちろん可能。)

スマホもちゃんとviewport設定したので、出先で急遽樹形図が必要になったWebディレクターさんにも使ってもらいやすいかと!
また、デザインには直接関係ありませんが、リニューアルを契機にGoogle Analyticsタグの埋め込み、OGP関連の対応をしました。
デザインリニューアルに至った経緯
デザインしたのが6年前。古くなったし、適当にデザインしてあって全くイケてない。使う度に「デザインがなぁ…」と気になっていました。
他にも、
- 新しいWebデザイントレンドである、ニューモーフィズムとダークモードを使ってみたかった。
- Custom Shape DividersとNeumorphic Generatorを使ってみたかった。
- 樹形図を作っている間、使っていて心地よい空間にしたかった。
というのもあります。
特にニューモーフィズムとダークモードについては、仕事案件ではチャレンジする機会がなかったのでとても楽しく実装できました。
ニューモーフィズムでデザインする際は、ボタンを目立たせるには思い切った配色が必須だという知見を得ました。(逆に、目立たなくて良いボタンを作るのは簡単。)

Neumorphic Generatorは本当に便利で、cssコピペでニューモーフィックな装飾を簡単に実装できるので素晴らしい。
ただ、ダークカラーでニューモーフィズムを実装すると、影や立体感が分かりづらいのであまり達成感がなかったです。まあ、上手くデザインできてないだけかもしれません。

デザイン手順
今回は(今回も?)デザインカンプを作りませんでした。手順はこんな感じ。
- デザイン参考サイトを見る
- テキストエディタを開いて、思うがままcss(scss)を書いていく
- ちょっと寝かせたりして、インスピレーションのままに変更・修正していく
- 完成(トータルで1日以内)
サービスの参考サイトとしては、同じくテキストを生成するサービスということでSassMeister | The Sass Playground!を意識しました。
デザイン的な部分での参考はBehanceで「Web newmorphism」で検索してインスピレーションを得ました。
2009年からWebサービスを自作していますが、シンプルなWebサービスの開発をする場合はデザインカンプなしでやることが多いし、楽です。(要は適当に作りたいものを作っている。)
デザインカンプを用意するとそれだけ時間がかかります。
「あれ?ここってどうすれば…?」「なんかイケてないかも…?」とドツボにはまりやすいですし、開発が同時進行の場合は急な方向転換や修正に対応しづらいということもあります。
何より「作りたい!」というモチベーションがMAXだとしても、デザインづくりをしているうちに行き詰まったり、飽きたりして萎んでしまうというのが残念でした。作りかけのまま放置して、ローンチされなかったサービスの多いことよ。
今回のリニューアルはデザイン・ドリブン開発(デザイン駆動開発)というか、コーディング・ドリブン開発だったので、ソフトウェアエンジニアである夫に「Copyボタン作ったんだけどこういう仕様で実装できる?」と依頼しました。
すぐにボタン実装してpushされてました。(あと英訳も夫がしてくれた。)
※我がWebユニットcapybalaは、デザイナーのわがままに確実に対応できる優秀なエンジニア(プチ天才)がおりますので、感謝しかない。
デザイン振り返り
デザインの反省点としては、背景色がアニメーションするデザインをまた使ってしまったというところでしょうか。(参考:最近のデザイン→IT技術書の横断検索サイト eBook-1)
樹形図を長時間調整する人もいるかと思って、ついおもてなしの心で(?)動く背景色を設定してしまいました。私は飽きずに見てられる…。
あと、ロゴも面倒なので作っていません。(樹のアイコンはフリーアイコンのsvgで、フォントはGoogleのWebフォント使ってます。)
もしバズったらロゴを作ってもよいのかもしれませんが、まあそんなバズるようなサービスでもなかろうという判断です。
ちなみに、BOKURAN – ぼくのかんがえたさいきょうのランキングはバズってもおかしくないWebサービスを作ったと思っているので、よかったら使ってみてください(ダイレクト・マーケティングその2)。
TwitterかFacebookアカウントがあればユーザー認証して使えます。
ではまた!