WordPressと連携して使えるブログエディタ「MarsEdit」を使ってみた

ほぼリアルタイムにプレビュー出来るMarsEditが多機能でスゴい!

WordPressで記事を更新するとき、一番面倒な作業が記事のプレビュー作業です。ある程度書いたところでプレビューし、ちょこっと修正してはまたプレビューし…というのを何度も繰り返します。
一つのタブで下書きし、もう一つのタブでプレビューし、再び下書きタブへ戻る…。
この「プレビュー行ったり来たりの時間」が大幅に短縮されたら、これほど効率的な事はない!無駄を省けば、ストレスフリーでよりたくさんの記事を書けるようになります。
そこで登場!ブログエディタ「MarsEdit」。
先日、「必ず結果がでるブログ運営テクニック100 プロ・ブロガーが教える”俺メディア”の極意」を読んでいて「MarsEdit」というブログエディタを知りました。
そこで[N]ネタフルのコグレさんや和洋風KAIのするぷさんが熱く語っていたのがMarsEditの便利さ。
どんな風に便利かというと…。
- 高速プレビューが利用出来る。更新の必要なく、入力したら都度反映される。また、自分のブログと同じ表示形式でプレビュー出来る。(すごい!)
- 画像の挿入が簡単。Command + Shift + iで「Media Manager」が立ち上がり、自分のMacのフォルダ内とiPhoto、WPにアップロード済みのもの、Flickrから画像を挿入することができる。また、記事の挿入したい箇所にドラッグアンドドロップでOK。
- ショートカットキーが便利。自分でカスタマイズも出来る。(ctrl + 3でh3タグ書き出しなど、設定しました。)
- MarsEditから記事を投稿出来る。下書きとしてWPに送る事も出来る。(私は下書きでWPに送り、WP側でプレビューしてから投稿しています。)
- オフラインでも記事の作成が可能。ソフトウェアとしてPCに入っているので、ネット環境がなくても作業可能。(もちろん、更新時はネットに繋ぐ必要があります。)
- あらゆる入力方式に対応。マークダウン方式やWISYWIGなど、好みの入力方法を選択出来ます。
- 書いたブログ記事を読み上げてくれる!英語しか読んでくれないけど!
まだ使い始めて2日目ですが、思いつくだけでもこれだけメリットがあります。但し、よく分からないまま使ったら誤って記事を公開するという事故がおきましたので、皆様はお気をつけくださいw
MarsEditは、MacのApp Storeにて3,450円です。
どんなものかも分からずにいきなりこの値段は払えん!というわけで、30日間無料お試し期間があったので、早速DLしてみました。下記公式サイトからDL可能です。
MarsEdit 3 – Desktop blog editing for the Mac.
DLして解凍したら、MarsEdit.appを立ち上げてみましょう。

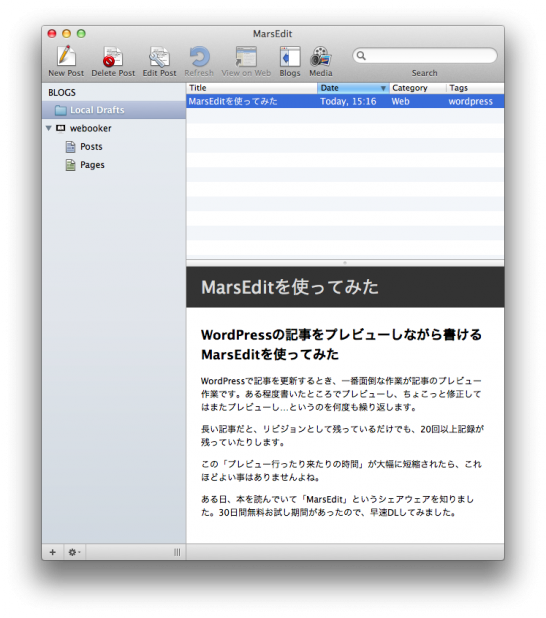
ふむ、何かメーラーのようなものが立ち上がりました。
初期設定についてはこちらが参考になります。
ただし、WordPressのブログを登録する時の設定箇所が、現行バージョンと異なるようなのでまとめてみました。
WordPressとアクセスするための設定
WordPressのブログを、IDとPWを入れて登録済みのところからです。
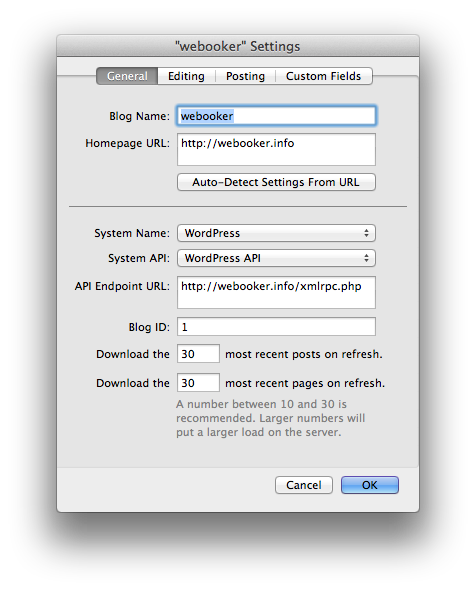
左メニューに有るブログ名(「Webooker」)をダブルクリックすると、設定画面が表示されます。
ここで、WordPressの管理画面とアクセスするための設定を入力します。私が引っかかって調べたところだけ書いておきます。
API Endpoint URLを設定する

API Endpoint URLというのは、XML-RPCというAPIのURLのことのようです。
XML-RPC API は、レガシーな Blogger API、MovableType API、metaWeblog API を引き継ぐものです。
XML-RPC WordPress API – WordPress Codex 日本語版
こんな形式で書けばOKでした。
http://xxx.com/xmlrpc.php
Blog IDを入力する
次に、Blog IDです。
初めて知りましたが、WordPressのブログには、それぞれのブログIDが存在するようです。
出力方法は幾つかあるようですが、今回はphpでブログIDを書き出させてみました。
参考)
WordPress Snippet | blog id を 簡単に取得する 4つの方法
WordPressの管理画面から、「外観>テーマ編集」に行きます。
footer.phpなどに下記を記載し、「更新」。
<?php echo get_id_from_blogname(); ?>
すると、ブログのフッターに数字が出力されているはずです。
get_id_from_blognameを試すとerrorが出るようになっていました。もう使われなくなったのでしょうか。
調べたところ、下記の書き方だと無事にblog idが出力されました。
<?php echo $GLOBALS["blog_id"]; ?>
今回は「1」と書きだされていたので、「Blog ID」に「1」と入力しています。
これらだけ気をつけていれば、あとはご自身で入力出来る箇所だと思いますので、「OK」を押して設定画面を閉じます。
WordPressと接続できたか確認する
設定しただけではMarsEditの画面に特に変化はありません。ここで「更新」すると、初めて反映されます。
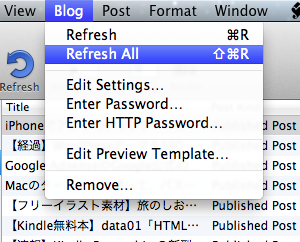
MarsEditのメニューの「Blog」から「Refresh All」を選択してください。

すると、PostやPageにWordPressから取得した記事のリストが表示されていると思います。まるでメールを管理するように、ブログ記事を管理出来ます。
いやー、これはかなり感動しました!
MarsEditの本当のスゴさはここからだ!
と、長くなってしまったので今回はこのあたりで終わります。
この記事を書いている時点で、MarsEditを使い出してまだ2日目ですが、知れば知るほどその便利さに驚いています。
かゆい所に手が届くとはまさにMarsEdit。
「こんな事できそうだな」と思うと、たいてい出来ます。
また徐々にまとめていきたいと思います。
余談ですが、こんなブログエディタもあります

はてなブログを書いている人向けに、Markdown記法で書けて、簡単にプレビュー、画像挿入+アップロードが出来るBraag!というサービスがあります。
私はそのロゴ作成を担当したのですが、もしEvernoteを使ってはてなブログを簡単に書きたい人がいたら使ってみてください。無料です。
Evernote + Markdown ☓ はてなブログなツール「Baraag!」のロゴデザインを作成しました | Webooker