デザイナー必見!誰もが見分けやすく美しい色の選び方「色のユニバーサルデザイン」


色のユニバーサルデザイン-Color Universal Design-
色覚障害者でも分かるようにデザインする
Webデザイナー、DTPデザイナーのみなさんには耳にタコかと思います。
私もそうです。
ただ、なんとなく赤や緑の配色に気をつけてはみるものの、本当にそれで解決しているのか確信はありませんでした。
そこで、遅ればせながら「色のユニバーサルデザイン」を手に取り、改めて勉強してみようと思ったわけです。
ちなみに、本書は表紙にもある通り、「色彩検定関連書」であります。
私自身「色彩検定2級」を取得していますが、前半の1/3は復習程度に読み流せる内容になっています。 ((大判のフルカラーだし、例示が豊富なので、短時間で読めました。))
(目の仕組みや、色の見え方、色の三属性などです。)
デザインをする時に気をつけるべきこと
色覚に問題があるといっても、色覚異常や、加齢によるもの、白内障、緑内障、様々な種類の見え方があります。
万人が見やすく、というのはなかなか難しいかもしれませんが、少なくとも以下の事に留意していれば、「デザインの所為で判別がつかない」といった自体は防げるのではないかと思います。
(最後に、私が「おお!」と思ったPhotoshopとIllustratorの便利機能についてご紹介するので、ぜひそこだけでも読んでみてください。)
デザインする際に以下の事を心がけましょう。
- 赤をオレンジ寄りにする(明度差を利用する)
- 柄を入れる、囲う、セパレーションカラーを利用する、文字表記を足す
- Photoshop、Illustratorの「校正設定」機能で最終チェックする
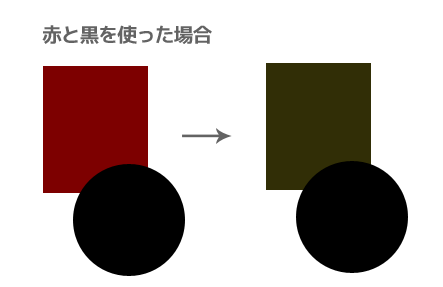
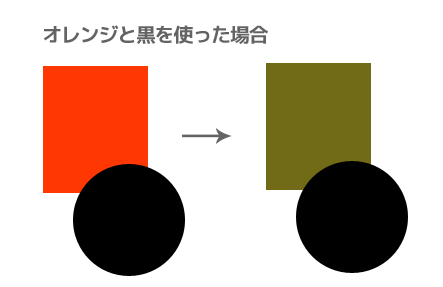
赤をオレンジ寄りにする(明度差を利用する)
赤は警告色なので目立つと考えられがちですが、実は配色によって逆に目立たないこともあります。
左側が正常色覚者の見え方、右側がP型の方の見え方(シミュレーション)です。
※P型はL錐体(赤~黄緑)が働かない色覚異常です。

このように、明度差もあまりないため、赤と黒の区別がつきにくい状態です。
警告として使われているのに、背景に馴染んで気づかない場合もありそうです。
一方、オレンジを使った場合は明度差があるため、赤の場合より気づきやすいですね。

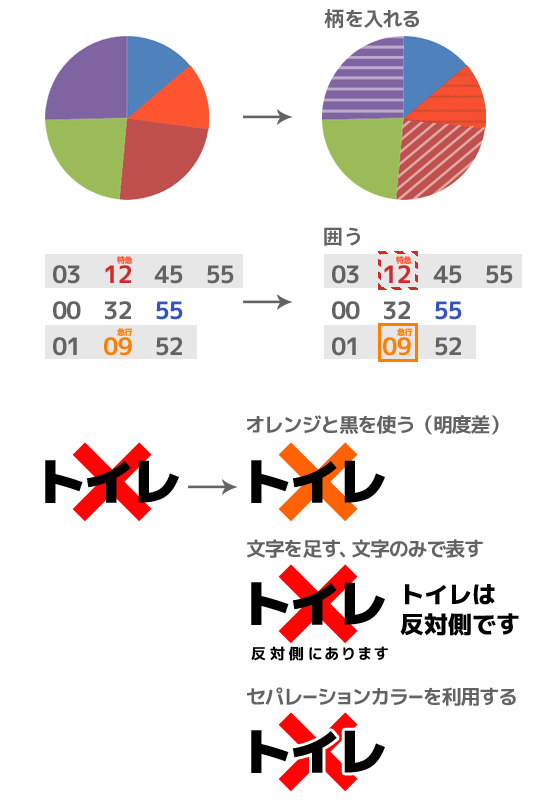
柄を入れる、囲う、セパレーションカラーを利用する、文字表記を足す
色と形のみで伝えるのが難しい場合は、文字を足しましょう。
もしくは、形で表すのではなくそもそも文字で表しましょう。
どうしても色を多く使う場合(円グラフや図表など)は、柄を入れるなど、色以外の判別方法を付加しましょう。

Photoshop、Illustratorの「校正設定」機能で最終チェックする
なななんと、Adobe PhotoshopとIllustratorで簡単に色覚に関するシミュレーションが出来るんです!
※いずれのソフトもCS4からの新機能だそうです。
CS4もCS5も触っていましたが、全く気づいていませんでした。
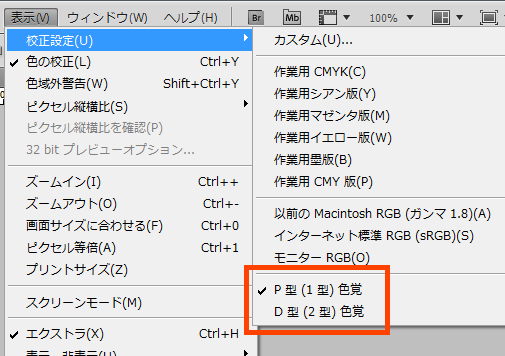
「表示」→「校正設定」→「P型(1型)色覚」、「D型(2型)色覚」

デザインが出来上がってからの最終チェックとして利用できますね。
また、提案先に「カラーユニバーサルデザインに対応してます!」とシミュレーションした資料を作るのにも便利です。 ((書き出す際には元々の色で書き出されるので、シミュレートした色の画像が欲しい時はスクリーンショットを取る感じですかね。))