WordPressのブロックエディタが使えない原因がAmazon CloudFrontを使っていたせいだった

こんにちは。Webookerです。
WordPressのGutenberg、デファクト・スタンダード化してきましたね!
今回はWordPressの運用案件で、なぜかブロックエディタを追加する「+」ボタンが死んでいてブロックが追加できなかった件についてまとめます。

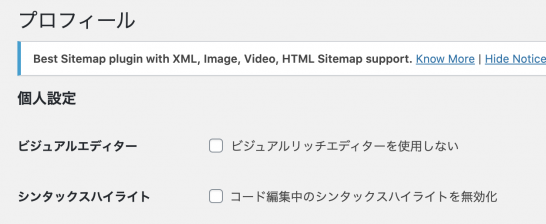
もうすぐ無くなる運命にあるClassic Editorプラグインも使っていないし、と検索してみると、「ユーザー」>「プロフィール」の
ビジュアルリッチエディターを使用しない
にチェックが入っていると使えないという記事がたくさんでてきました。

でもチェックしてなかった…。
だいぶ行き詰まったところ、こちらの記事を発見。
「WordPressはUAを見てリッチエディターの有効・無効を判定しているので、CloudFrontを使っているとリッチエディターが使えない」ということが分かる(例:Rich Text/Visual/WYSIWYG Editor does not work in WordPress behind cloudfront – dtbaker.net)。
[WordPress]WordPressでGutenbergのブロック追加ができない | アペフチ
リンク先ではfunctions.phpを編集しているけど、CloudFrontでUser-Agentヘッダーをフォワードするように設定して解決。
CloudFrontってなんぞと調べると、AWSが提供しているCDNサービスとのこと。
Amazon CloudFront(グローバルなコンテンツ配信ネットワーク)| AWS
これを使っていると無条件でブロックエディタが使えないようです。
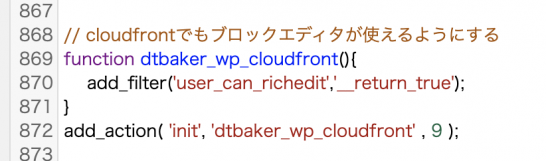
引用元の著者は「User-Agentヘッダーをフォワードして解決」したようですが、そもそもCloudFrontを今日初めて知った私には無理だったので、functions.phpに追記して解決しました。

// cloudfrontでもブロックエディタが使えるようにする
function dtbaker_wp_cloudfront(){
add_filter('user_can_richedit','__return_true');
}
add_action( 'init', 'dtbaker_wp_cloudfront' , 9 );
たった数行記述して更新するだけで、無事にブロックエディタが追加できるようになりました。

こんな原因分かるかい!と朝から疲れましたが、この記事がどこかのWeb屋さんの時間節約になれば幸いです。
※追記:Amazon CloudFrontを使うと必ずブロックエディタが使えなくなるわけではないようです。