Smart Custom Fieldsのカスタムタクソノミーに設置したカスタムフィールド(繰り返しフィールドの画像)を出力する

Advanced Custom FieldsとSmart Custom Fieldsの違い
こんにちは!Webookerです。
カスタムフィールドを設置するプラグインといえばACF | Advanced Custom Fields Plugin for WordPressが有名ですが、繰り返しフィールドを利用するにはPRO版にアップグレードしなくてはなりません。
WordPressサイトを運用しながら項目を調整したい場合などは、できれば無料で試したいですよね。
そんなときに便利なのが、Smart Custom Fields – モンキーレンチです。
個人的にSmart Custom Fields(以下、SCF)が優れていると思う点は
- 完全に無料
- 繰り返しフィールドが使える
- カテゴリー・タグページにもカスタムフィールドを設置できる
というところです。
Advanced Custome Fields(以下、ACF)の方が設置できる項目の種類は多いのですが、そこまで難しいことをしないのであればSCFは必要十分です。
ただ、ACFと比べて困ったのが、ドキュメントの少なさです。
世界規模の圧倒的ユーザー数を誇るACFと比べると、ドキュメント数はぐっと少ないです。
私はプログラマではないので、SCFで行き詰まると解決まで時間がかかってしまいました。
ちなみに公式ドキュメントの説明はこれしか見つけられず。
Smart Custom Fields でカテゴリーやタグにもカスタムフィールドを設置できるようになりました。 – モンキーレンチ
プログラマならピンとくるのかもしれませんが、このページを見たり、検索したりで、何日も試行錯誤する日が続きました(涙)
カスタムタクソノミーに設定した繰り返しフィールドの画像を表示する
今回は、私が行き詰まったところを備忘録として記録しておきます。
使用した前提はこんな感じです。
- 繰り返しフィールド(スライドショーの画像を枚数制限なく自由に追加できるようにしたい)
- カスタムタクソノミー「company」にカスタムフィールドを設置する
- 特定のカスタムタクソノミーから取得するのではなくそのカスタムタクソノミーに属している情報を表示したい(投稿ごとの登録内容をその都度出力したい)
要は、各カスタムタクソノミーに設定したスライドショー用の画像をあるだけ繰り返して表示することが目的です。
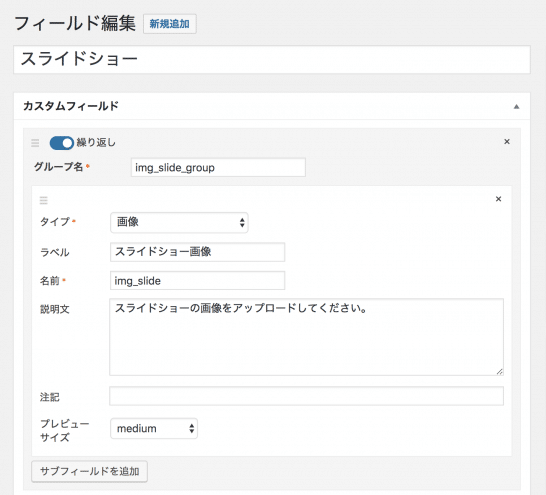
SCFの管理画面上の設定はこんな感じです。
img_slide_groupという繰り返しフィールドの中に、img_slideというサブフィールドが格納されています。

<?php
// カスタムタクソノミー情報を取得
$taxonomy = 'company';
// その記事のタクソノミー情報(ここでは投稿ID)を取得
$term = get_the_terms($post->ID, $taxonomy)[0];
// 繰り返しフィールド'img_slide_group'を指定
$cf_group = SCF::get_term_meta($term, $taxonomy,'img_slide_group');
foreach ($cf_group as $fields ) {
// フィールド'img_slide'を指定し、URLを取得
$imageItem = wp_get_attachment_image_src($fields['img_slide'], 'full');?>
<div class="slide-item">
<img src="<?php echo esc_url($imageItem[0]);?>">
</div>
<?php } ?>
wp_get_attachment_image_srcは添付された画像ファイルの”url”、”width”、”height”属性を配列として返す関数です。
これで無事にスライドショー画像があるだけ全部表示されました。
SCF、無料な上に便利でありがたいです。もっとユーザーとドキュメントが増えますように…!