画像のWebP化をするために必要な手順

WebPとは
WebPは、「ウェッピー」と読み、拡張子.webpがつく画像を指します。
jpgやpngよりも圧倒的に軽く、また、アニメーションにも対応しています。
Webサイトの表示速度を高速化するために、画像の軽量化は欠かせません。
Webサイトで使用される画像の軽量化には、2つの種類があります。
jpgやpngなど、使用している画像を圧縮するjpg等の画像の他に、WebP画像を用意し、選択的に表示させる
もちろん、どちらか一方だけでなく、両方おこなえば完璧です。
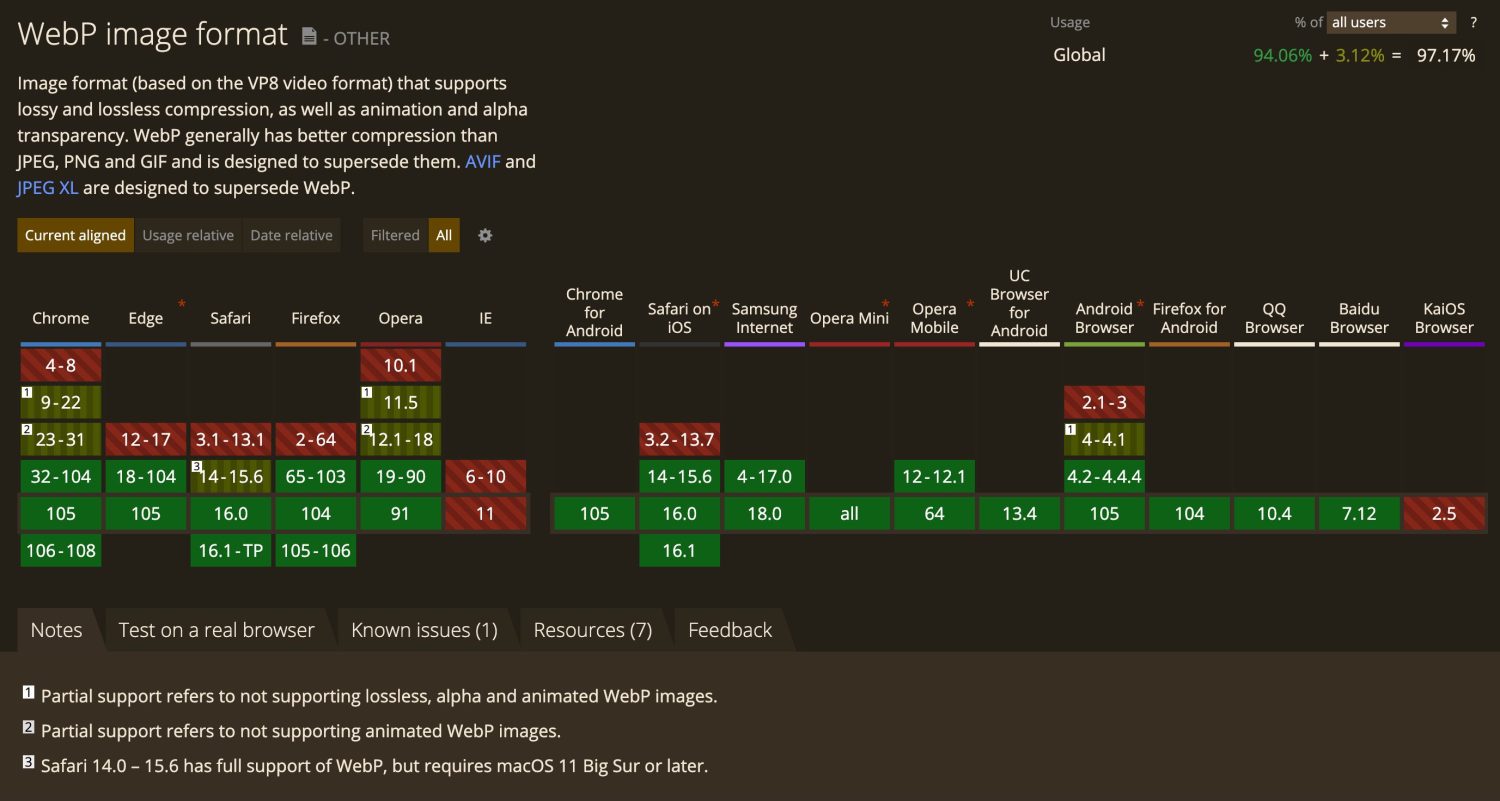
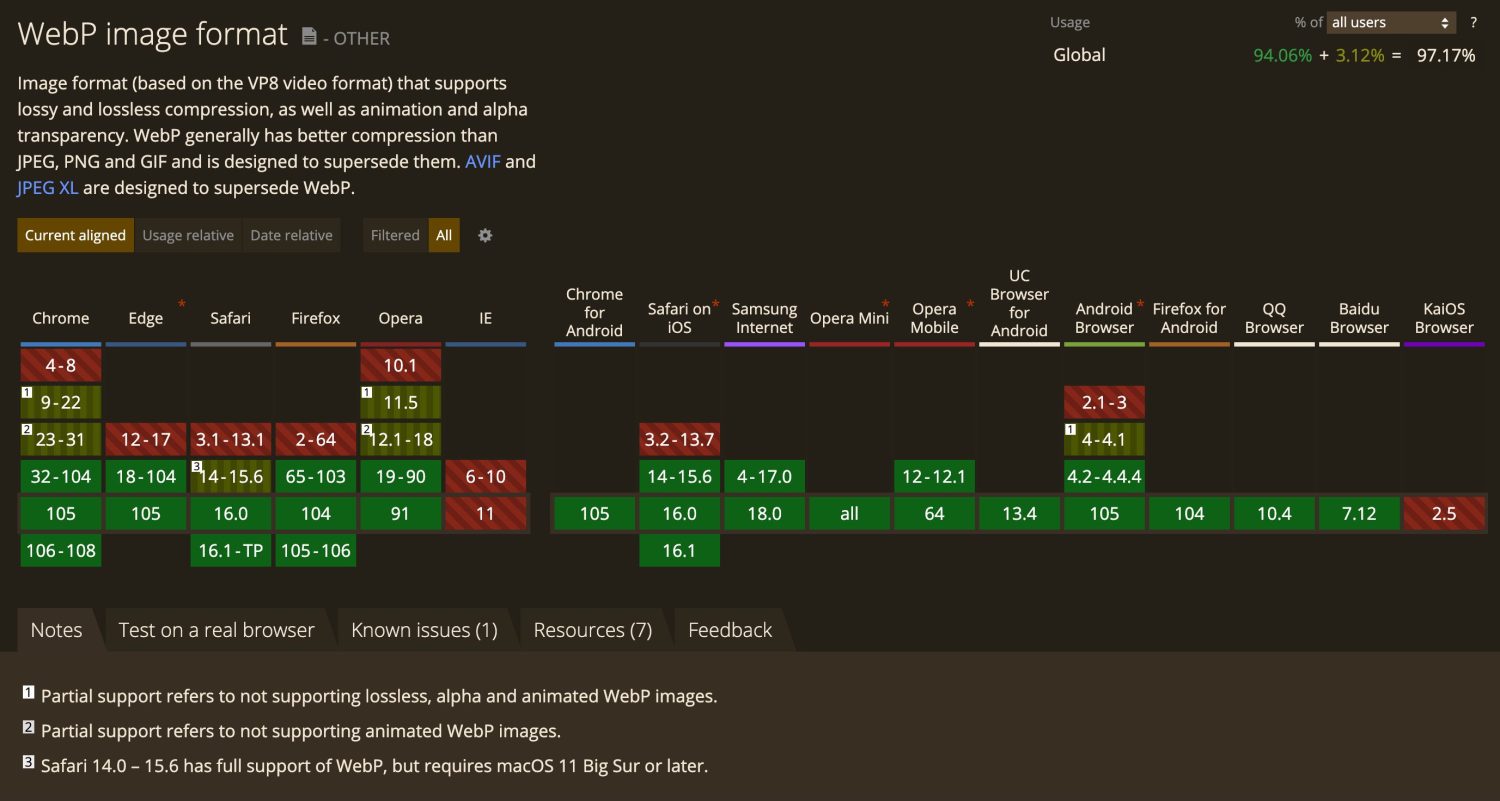
WebPのブラウザ対応状況
Can I useで調べたところ、2022年9月20日現時点での対応状況は以下の通りです。

「Webページ高速化超入門」によると、2019年4月は、WindowsとMacの主要ブラウザ、IEとSafariがWebPに対応していませんでした。そのため、「実用はもう少し先」と言われていましたが、IEなき今、主要ブラウザ全てで利用可能になりました。じゅうぶん実用できるということですね。
WebP画像を用意する – 「Image Tool+」
画像をWebP化するには、ブラウザで利用できるWebサービスがあったり、Photoshopを使って.webp形式で保存する方法もあります。
今回は既に.jpg等の画像自体は用意があったことと、大量のWebP画像(数百枚単位)を生成する必要があったため、Macアプリの「Image Tool+」を利用しました。
2022年9月20日現在の価格で490円です。
※2022年10月5日から、App Storeの価格が値上げされるようなので、もし迷っている方は今のうちにぜひ。

Image Tool+は以下の場合にオススメです。
- 大量に画像をWebP化したい場合
- 細かい設定をしてWebP化したい場合
- 指定のフォルダに書き出したい場合
- Webサービスに画像をアップロードすることに抵抗がある、または規約上できない場合
ちなみに、WebP以外の画像を変換したい場合(png→jpgや、その逆など)にも使えます。
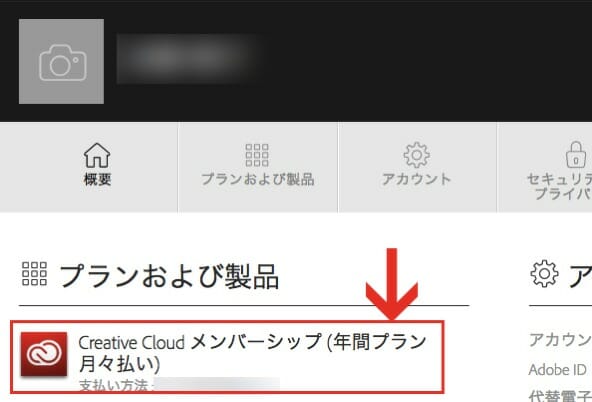
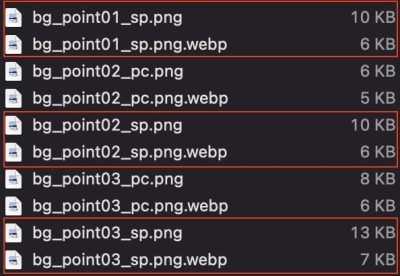
Image Tool+を使った結果、赤枠で囲った箇所は元画像の2/3程度の容量になっていることが確認できます。

それ以外は、元画像の容量がそれほど大きくないこともあり、あまり減量した感じはしません。
ただ、塵も積もれば山となるため、全ての画像をWebP化しておくことをオススメします。
WebP画像を格納する場所
Image Tool+でWebP化した画像は、jpg などの元画像が格納されている同じディレクトリに格納します。
例えばimg_point.jpgという画像がassets/img/にあったとします。
その場合、作成したWebP画像もassets/img/に格納します。
WebPを選択的に出し分ける方法
では、実際にどのように表示させるのかについてですが、幾つか方法があります。
imgタグで出し分ける.htaccessファイルで自動的に出し分ける
1については全htmlファイルで画像が出てくる箇所全ての記述を変更するため、大変骨が折れます。
そのため、今回は2の方法で実装しました。.htaccessの記載方法については、以下の記事などが参考になりました。
WebP画像を生成する際の注意点
ここで、img_point.jpgという画像を再び例に取り、WebP化対応する際に私が行き詰まったポイントをご紹介します。
img_point.jpgに対応するWebP画像は、img_point.webp ではありません。img_point.jpg.webp という、二重に拡張子がついた状態の画像を用意します。
もちろん、どのような方法で軽量化した画像を選択的に表示させるかにもよりますが、この方法が最良だと判断した理由は2つあります。
img_point.jpgとimg_point.pngなど、同名で別拡張子の画像ファイルが存在した場合にも対応可能- Photoshopなどで書き出された画像なのか、自動的に生成された画像なのか区別しやすいため
このあたりは人によって好みが分かれる部分かもしれません。
WebP画像に切り替わっているかチェックする – 「WebP and AVIF Highlighter」
それでは、実際にWebサイトでWebPが表示されているかどうかを確認する方法をご紹介します。
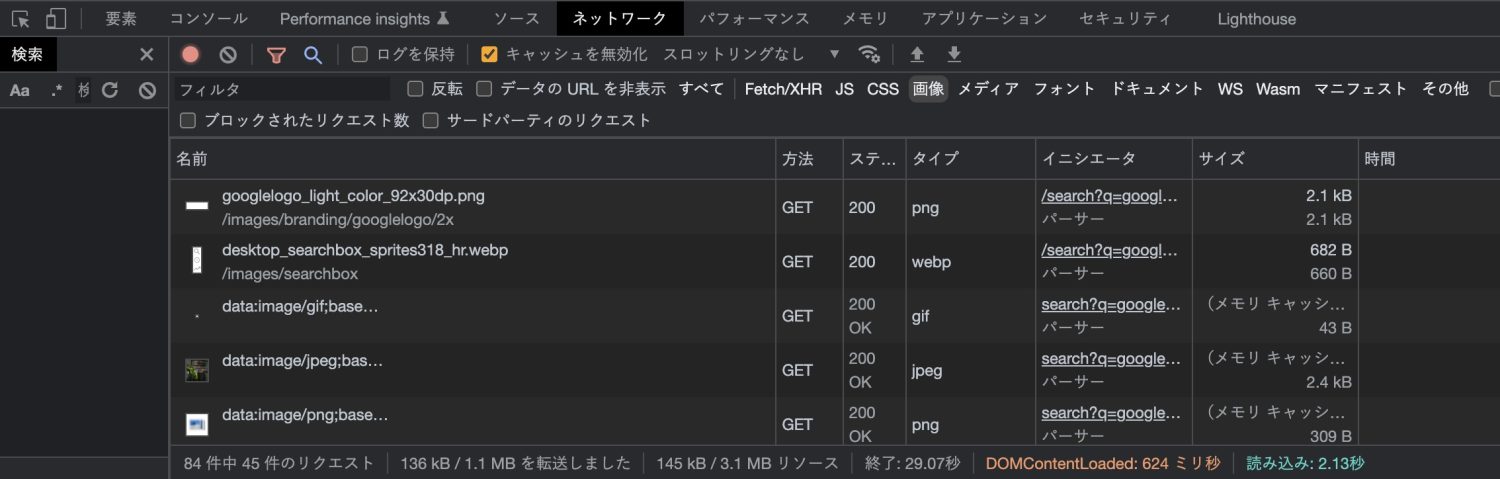
1つは、Chromeのデベロッパーツール(検証ツール)で確認する方法です。

「タイプ」の欄にwebpと書かれているものがあれば、無事にWebP画像が読み込まれている証拠です。
もう1つは、Chrome拡張機能のWebP and AVIF Highlighterを使う方法です。

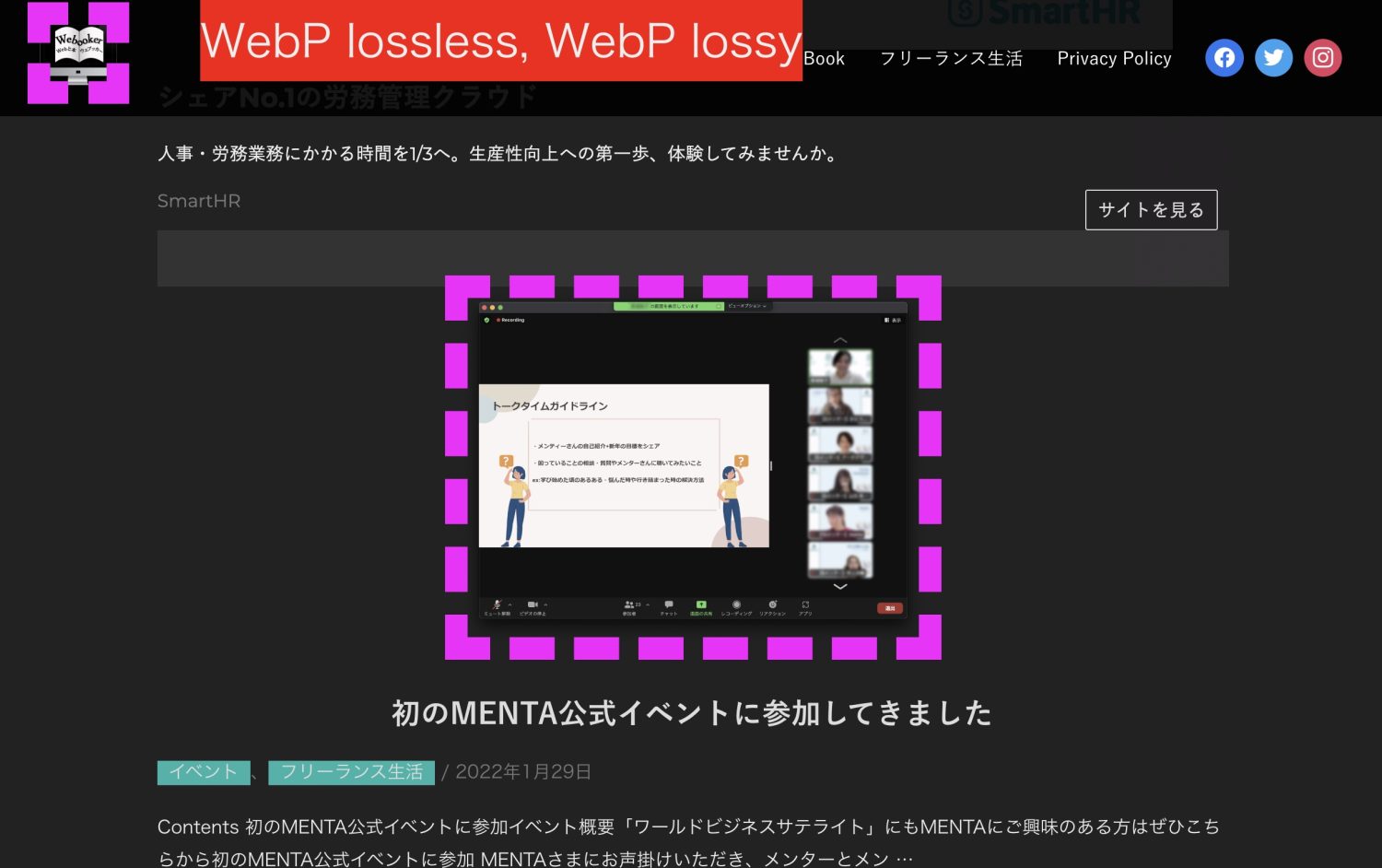
当サイトを例に取ると、画像のように派手な破線で囲われている画像がWebP画像です。
拡張機能をインストールする必要はありますが、視覚的にWebP画像が分かるようになるので、大変便利です。もちろん無料です。