単色の吹き出しは割りと簡単にできますが、マンガで見かけるような枠線付きの吹き出しに手間取ったのでメモしておきます。
https://codepen.io/webooker_info/pen/wpwMRb
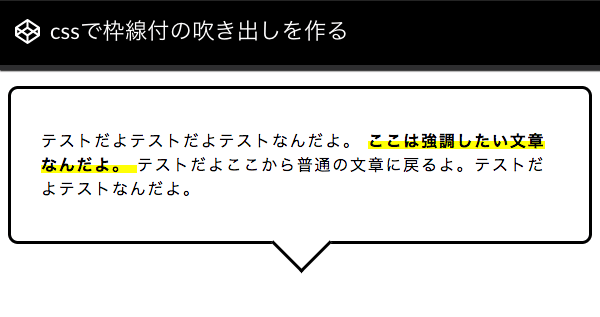
[box type=”point”]:afterという疑似要素に三角形を作り、絶対配置しています。
ただし、正方形を回転させて作っているので正三角形しか使えません。[/box]
単色の吹き出しよりもポップさが出ますね。
枠線は色んな色に変更可能です。
See the Pen cssで枠線付の吹き出しを作る by Webooker (@webooker_info) on CodePen.
吹き出しの向きを変更する場合(追記:2019/04/25)
上記では下向きの吹き出しをご紹介していますが、もちろんどの向きでも作成できます。
算数が苦手で毎回「えーっと…?」となっていたので、それぞれの場合の角度を追記しておきます。
transform: rotate(135deg);
上記のコードのdegの数値を下記に変更してください。(ベンダープレフィックスは省略しています。)
- 上向き三角形は角度が315deg
- 左向き三角形は角度が225deg
- 右向き三角形は角度が45deg