HTML5をサクッと書き出せる「HTML5テンプレートジェネレーター」
便利だったのでメモ。
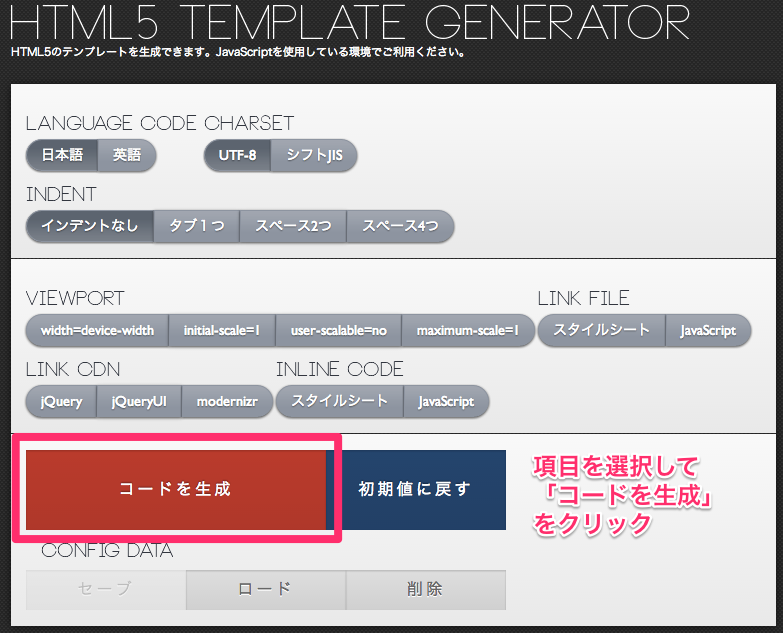
HTML5テンプレートジェネレーター
使い方もすごく簡単
お好みの設定になるように、文字コードやリンクファイルなどの各種項目を選択していきます。
スマホなどのマルチデバイス対応に役立つviewportの設定もあって便利。

書きだしたコードがこれ。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title></title> <meta name="keywords" content=""> <meta name="description" content=""> <link rel="stylesheet" href="css/XXXX.css" media="all"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="js/XXXX.js"></script> </head> <body> </body> </html>
あとはリンクのパスやファイル名を変更したり、タイトルを入力すればOKです。
出先など、環境が整っていないところでコーディングを開始する時は大変ですが、これがあればすぐに書き出せますね。