ものぐさのためのリンクツール
単なるテキストリンクだけでなく、サムネイル付きのリンクを貼りたいですよね。しかもはてなブックマークにブクマしている人数も簡単に表示できたら素敵!そんな思いでものぐさな私が使い始めたchromeエクステンションとwordpressプラグインをご紹介します。
記事を作成するにあたり、こちらのページが非常に参考になりました。
ありがとうございました。
※ちなみに今回ご紹介するリンク表示は↓こんな感じ。
ブログ記事をサムネイル画像+はてブ数付きで紹介する方法・Chrome版 : りくまろぐ
chrome エクステンション「Create Link」を入れる
ワンクリックでそのページのリンクを作成出来るエクステンションです。
こちらはFirefoxの「Make Link」というアドオンのchrome版です。Firefoxをメインブラウザにしている方は、アドオンをご利用ください。
chromeエクステンションの「Create Link」は、以下のページからダウンロードできます。もちろん無料です。
Chrome ウェブストア – Create Link
インストールするとこんな感じで表示されます。
クリックすると、「Plain text」「mediaWiki」「HTML」がデフォルトで設定されています。
- Plain text:ページタイトル URL
- mediaWiki:[URL ページタイトル]
- HTML:ページタイトルにaタグでリンクされたHTML
※キャプチャ画像では4つ目に「はてぶ数とタイトル付き」が表示されていますが、これが今回作ったフォーマットです。
■基本的な使い方
- リンクを作りたいページを開く
- Create Linkで好きなフォーマットをクリックする
- データがクリップボードに保存されているので(ctrl/command + c した状態)、リンクしたい箇所へペーストすればOK。
「Configure…」をクリックすると、設定画面が表示されます。
このエクステンションの良いところは、自分好みにカスタマイズが出来る点です。(修正したい箇所をクリックすると、編集できるようになります。)

私は、常に新しいウィンドウで開かせたかったので、HTMLのフォーマットに
target=”_blank”
を追記しました。
Create Linkはインストールしたらいったん置いておきましょう。
次はBM_shotです。
wordpressプラグイン「BM_Shots」を入れる
「BM_Shots」は、ショートコードを入力するだけで、リンク付きのサムネイル画像を表示することができるプラグインです。例えば、http://webooker.infoというサイトを400pxのサイズで表示したい場合、
browsershot url=”http://webooker.info” width=”400″
(実際は[ ]という記号で囲ってください)
と記載するだけでOKです。
このプラグインは、管理画面の検索ではヒットしません。ついては、こちらの記事をご参照の上、インストールしてみてください。
URLからサムネイルを生成するWPプラグイン「BM Shots」 | FOOTMARK
また、インストールしただけではページ内リンクになってしまいます。これを新規ウィンドウで開くためには、ソースコードを少し変更します。先ほどご紹介したページの後半部分に詳しく記載されているので、試してみてください。
「TIPSその1:サムネイル画像にターゲット指定させる」
私はこちらの方法でソースコードを変更して上手くいきました。
「Create Link」にフォーマットを追加する
ワンクリックでBM_Shotsのコードをペースト出来るように、フォーマットに登録しましょう。
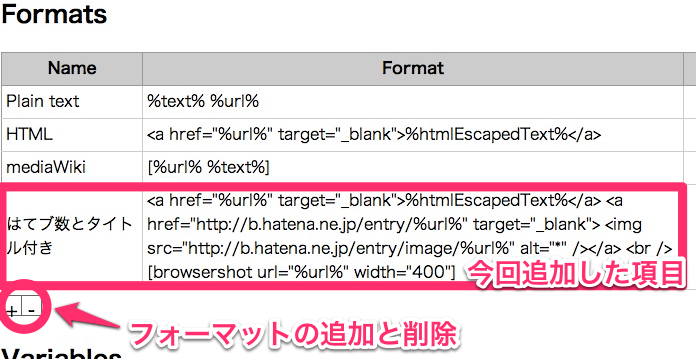
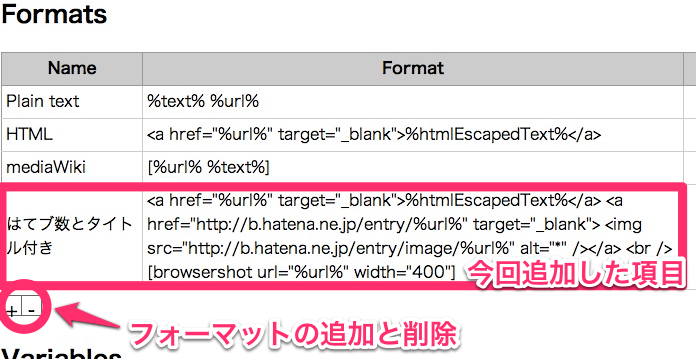
Create Link→Configureをクリックすると、以下のようなページが表示されます。

ここで、「+」ボタンを追加し、編集していきましょう。「Name」のところに、分かりやすいFormat名を書きましょう。私は「はてブ数とタイトル付き」としました。画像だけでなく、はてブ数と、タイトルのテキストリンクをつけたからです。
そして、今回追記したフォーマットはこちら。
<a href="https://webooker.info/" target="_blank">Webooker - Webと本</a>
<a href="http://b.hatena.ne.jp/entry/https://webooker.info/" target="_blank">
<img src="http://b.hatena.ne.jp/entry/image/https://webooker.info/" alt="*" /></a>
<br /> [ browsershot url="https://webooker.info/" width="400" ]
実際の表示がこちら。
Webooker - Webと本
以上です。
一度設定や登録するだけで、以降は簡単にサムネイル付きリンクを生成出来るので重宝しています。