「WordBench神戸~Gitとフックで始める新しいWordPressライフ~」に参加してきました。


WordBench神戸に初参加
2013年3月3日(日)に行われた、第21回WordBench神戸 ~ Gitとフックで始める新しいWordPressライフ ~に参加してきました。
今回はGitとフックのお話し。Gitは既に触った事がありましたが、フックは特に意識したことがなかったので初体験でした。
感想としては、こんな感じです。
- Gitははじめの一歩がなかなか踏み出しづらい。
- フックは、WordPressのテンプレート変えてもカスタマイズした内容が残るとのことなので便利!
- 行ってよかった、大満足!
会場の様子はこんな感じでした。満員で椅子だけの席も出るほどです。

こんなに満足度が高くて参加費は100円wまたあれば行きたいです。
当日のお話しの内容や資料をメモしてみました
基本的にはお二方ともスライドが素敵だったので、そちらを見ていただければ一目瞭然かと思いますが、僭越ながら自分のメモも添えてみましたw
また、スライドには載っていない、口頭で聞いただけの情報もありますので、参考になれば幸いです。(何か聞き間違いをしていたらご指摘ください。)
1.「もしWordPressユーザーがGitを使ったら」
by @uemera (中級)
今回のプレゼンで使用された資料です。↓
もしWordPressユーザーがGitを使ったら 〜WordPressテーマを共同編集しよう〜
[slideshare id=16890297&doc=20130303wordbenchkobegitwithwordpress-130302221333-phpapp02]
うっすら透けていますがタイトルの元ネタはこれw
はじめに
@uemeraさんはOfferBoxという逆求人サイトの制作で、Gitを使用中とのこと。
「探す人」から「選ばれる人」へ。新しい就活のカタチ「OfferBox」(オファーボックス) 
「Gitは難しい。全く新しいツールなので、学習コストはかかる。概念を理解するのも時間がかかる。今年が普及元年になるのではないか。」
私(Webooker)のGit環境はこちら
ちなみに、私はMacをメインに使っていますので、GitHub for Mac x Bitbucketを利用しています。
とツイッターでもつぶやきましたが、GitHub for Macがシンプル&オシャレで使いやすいです。
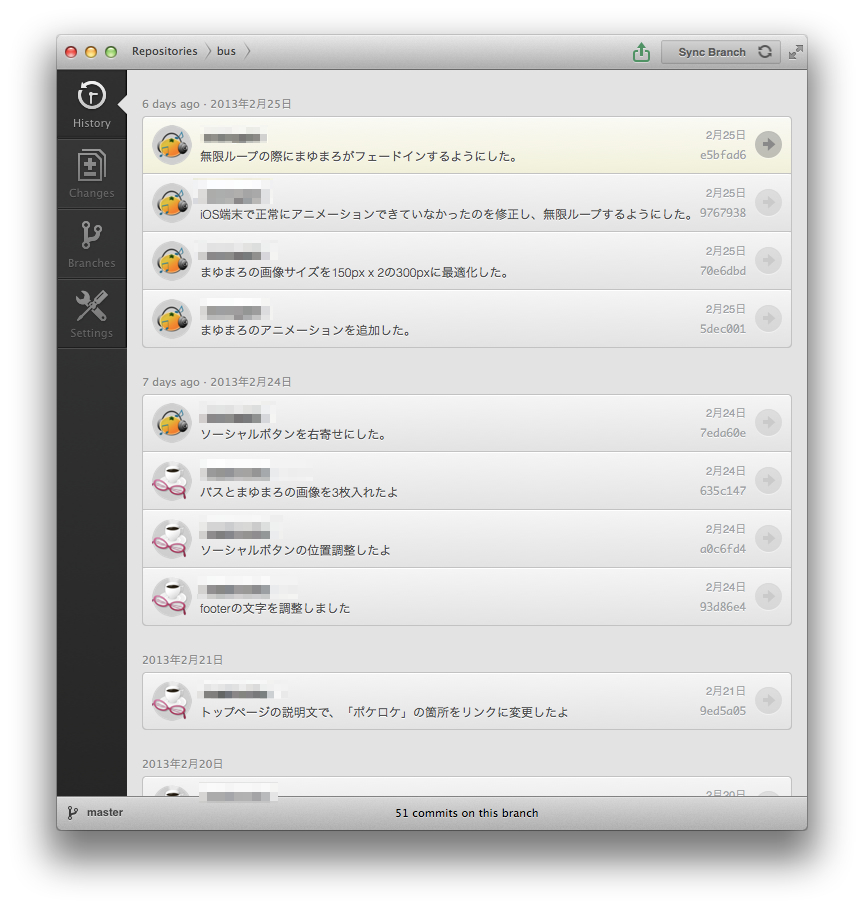
モザイクだらけですみませんが、以下がGitHub for Macの画面。(拙作、京都市の市バス位置情報「ポケドス」 -現在地からバス停を探そう-を更新した時のキャプチャです。)「誰が、何をしたか」がパッと見で分かります。私のようなGit初心者のWebデザイナーにはオススメです。
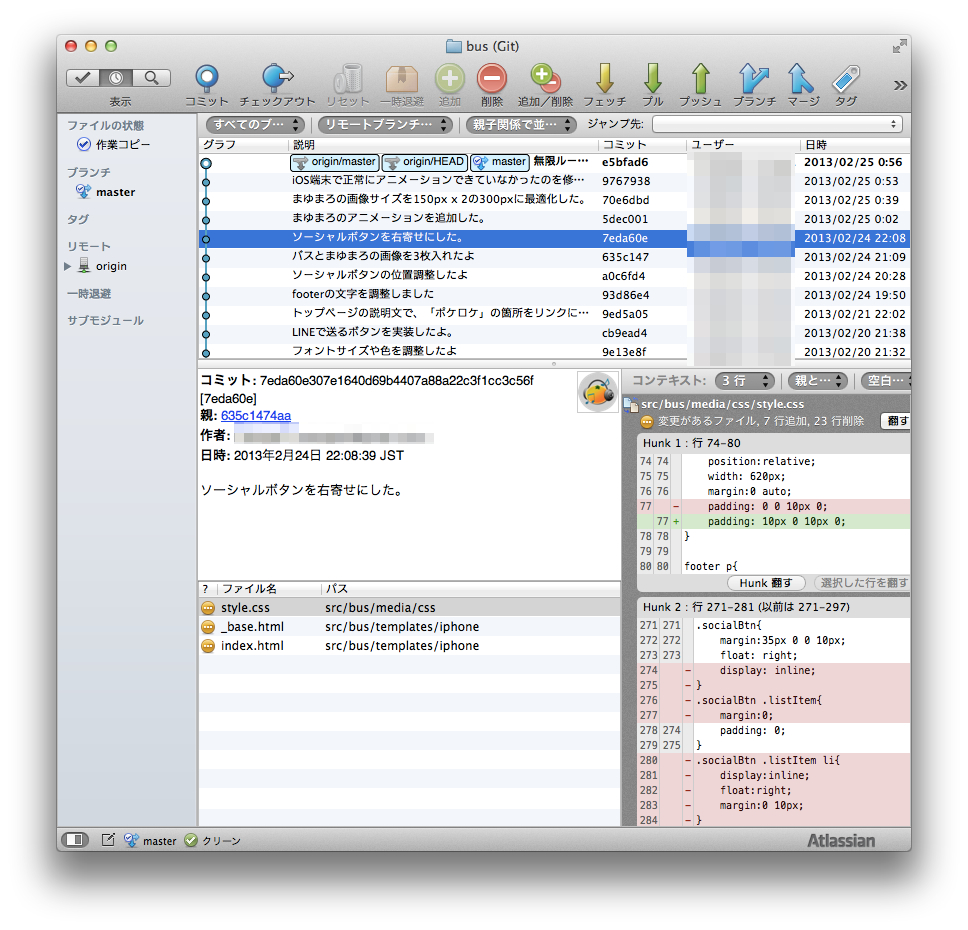
一方、SourceTreeも使っていましたが、こちらはごちゃごちゃしててちょっと難しく感じました。
でもSourceTreeのアイコンはオシャレでかっけぇです。それに、機能も多いようなので、ガッツリ使いたい人はSourceTreeの方がしっくり来るかもしれませんね。
では、再びWordBenchのメモに戻りましょう。
Gitで何が出来るか
- ファイルのバージョン管理ができる。
- ファイルのバックアップができる。(ファーストサーバ事件のような事がおこっても、バックアップがあるから安心だなーと思いました。)
- 他人が編集したファイルの変更差分を取り込める。→上書きの事故が起きても大丈夫!行が重ならなければ同一ファイルでそれぞれ変更した内容がマージされる。
- 本番環境へのリリースが、簡単にすばやくできる。→普通のレンタルサーバでは使えない。サーバにGitクライアントを入れなければいけないので…。
Gitは用語が難しい!
アップロードするとき
- Stage:舞台に上げる。更新したいファイルを選出する。
- Commit:ローカルリポジトリにコミットする。
- Push:リモートリポジトリにプッシュする。
ダウンロードするとき
- Pull:リモートリポジトリからローカルリポジトリにダウンロードする。
ツールを用意する
- サービスを利用する:Backlog(100MBまで無料)→日本語サービスなので安心。他にもBitbucketやGitHubなど有り。
- PC上で動かすもの:Gitクライアント(Windows:tortoisegit、Mac:SouseTree)他にもGitHub for Macなど有り。
(GitとGit hubとか、bitbucketとかSouceTreeとか…。英語がたくさんあって分かりにくいですね><)
今回はwp-content/themesディレクトリ以下をgit管理対象にしていましたが、プラグインやアップロードした画像なども管理下にしたい場合は、もっと上のディレクトリを選択すると良いとのこと。
Backlogが提供している「サルでもわかるGit入門」が分かりやすい、とご紹介頂きました。当然ながらBacklogを勧める流れになっていますので、そこは差し引いて読んでくださいw
サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ 
この後はソフトの設定方法や実演などが主でした。(tortoisegitのプッシュ時のアニメーションが面白かったですw)
その他、詳しくはスライドをご覧下さい。
Gitを使ってコラボレーションワークするコツ
- ファイルのマージは万能ではありません。→同一ファイルの同一行を同時に編集すると競合が起きます。
- DBはGit管理できません。ファイル管理のみです。
- 作業を始める前にまずPullして、環境を最新にしよう。
お役立ちサイト
[slideshare id=15276118&doc=gitafraidnot-121120230705-phpapp02]
などなど。他にも探せばありそうですね。「怖くないgit」、わかり易かったです!
以上、Gitのお話しでした。
続いて「フック」についてのお話しです。
2.「俺のフックがこんなに簡単なわけがない。」
by @HissyNC (中級)
WordPressの「フック」というカスタマイズの仕組みについてのお話しでした。
当日のスライドはこちら。
[slideshare id=16890573&doc=wbkobe21-130302224740-phpapp01]
ちなみにこちらもタイトルの元ネタはこちらw
では、以下メモです。
フックには2つある。
- アクションフック→add_action
- フィルターフック→add_filter
WordPressをレシピどおり作られた料理に例えると、途中に処理を追加することをアクションフックという。
function 溶き卵を加える(){
}
add_action('ふんわりするまで混ぜた後','溶き卵を加える');
WordPressのカスタマイズ=フックで行うとgood。
なぜなら、テンプレートに書いてしまうと、テーマを変えた時に処理が消えてしまう!
レシピの中に共通する複数の処理がある。
例えば「混ぜる」の箇所を「よく混ぜる」に変更する場合はフィルターフックを使う。
function 混ぜるによくをたす
($text){
return'よく'.$text;
}
add_fitlter('混ぜる''混ぜるによくを足す');
こんな感じ!
基本的なフックの概念
・アクションフックは基本的には既存処理の変更はできない。
・フィルターフックは処理自体を追加することはできない。
フックの流れ
例)カテゴリの並び順を変えたい!と思い立つ。
そうだ、フィルターフックを使おう!
↓
ソースコードを見ると、
wp_list_categories
という関数でカテゴリ一覧を出力しているようだ。
(ここらへんを見つけるには嗅覚と勘でwあとはgrepしてfunctionを見つけてみるとか。)
↓
functions.phpにコードを記載して、変更する
フックは、違いと基本的な考え方を知っておけばそんなに怖くないよ!
debug bar extenderというプラグインが超ベンリだよ、という事でした。
debug barといえば、Webookerでもご紹介していますのでご覧ください。
【WordPress】表示が重い!(2)パフォーマンスをチェックするのに役立つプラグイン「Debug Bar」 | Webooker
WordCamp Kobe、6月に開催予定!
最後に告知がありましたが、WordCamp Kobeが6月に開催予定だそうです。
ボランティアスタッフも募集中とのこと。ボランティアスタッフをやりたい方は、@bren_bossさんまでご一報を、という事でした。
以上です。最後まで読んでいただき、ありがとうございました。